All Activity
- Earlier
-
A Zayed started following PDF Invoices and Restricted Messenger
-
Version 2.0.0
7 downloads
Restricted Messenger gives administrators fine-grained control over private messaging permissions in Invision Community 5. Instead of the default “all-or-nothing” messaging behavior, this application allows you to define exactly which member groups a user can start conversations with, and which groups they are allowed to reply to, directly from the ACP group settings. This makes it ideal for communities that require structured communication flows, such as support forums, moderated platforms, educational communities, or role-based environments. Key Features Control which groups a user can start new messages to Control which groups a user can reply to messages from Fully managed from the ACP Groups form (no separate configuration pages) Enforced at runtime to prevent unauthorized messaging Seamless integration with the IPS 5 Messenger interface Use Cases Allow members to message staff, but not other members Restrict new users from initiating conversations while allowing replies Enable support-only messaging channels Enforce role-based or hierarchy-based communication rules Restricted Messenger adds the control layer that serious communities need, without changing how messaging feels for users.20.00 USD -
A Zayed changed their profile photo
-
Version 1.0.0
0 downloads
PDF Invoices is a powerful IPS Nexus addon that allows administrators to generate professional PDF invoices directly from the ACP. Designed to work seamlessly on both self-hosted and IPS Cloud environments, the application intelligently switches between: Dompdf for self-hosting PDFShift API for cloud hosting (where some PHP functions are restricted) This guarantees reliable PDF generation regardless of your hosting type. With advanced filtering options, bulk export capabilities, and clean invoice formatting, managing customer invoices becomes fast, simple, and professional. Key Features Download single invoice as PDF Bulk download invoices by date range Filter by invoice status (Paid, Pending, Canceled, etc.) Supports Nexus invoice structure Automatic detection of hosting environment Dompdf support for self-hosting PDFShift API integration for IPS Cloud Clean, printable invoice layout Optimized for large invoice volumes Secure & admin-only access Easy installation & configuration Requirements Invision Community 5.x Nexus app enabled PHP 8.1+ (self-hosting) PDFShift API key (for cloud hosting) Use Cases Accounting & finance teams Monthly invoice archiving Customer invoice re-sending Bulk reporting Tax documentation Migration or backups FOR IPS CLOUD HOSTING CUSTOMERS: You'll be forced to use the PDFShift API [added in the integrations section] - it offers free 50 files/month.25.00 USD -
A New version has been released solving this issue, thanks for bringing this to my attention.
-
Notifications Icons 2.0.0
Laurent Charmont replied to Laurent Charmont's topic in IPS 5.x Support Topics
Same problem with the other icons, none of them are visible. I disabled the other apps to see if it was a conflict with another one. That didn't change anything. -
How about the rest of icons? (Comment , follow, ranks...)?
-
Notifications Icons 2.0.0
Laurent Charmont replied to Laurent Charmont's topic in IPS 5.x Support Topics
I don't know why, but the reaction icons are not automatically grabbed by the app even though I cleared the cache. -
For the reaction icons the app automatically grab the icon you previously set for redactions.
-
Notifications Icons 2.0.0
Laurent Charmont replied to Laurent Charmont's topic in IPS 5.x Support Topics
In the application settings, I only have two tabs, but nothing that relates to reaction icons. 2026-01-18_21-00-56.mp4 -
No, just the applications setting only.
-
Notifications Icons 2.0.0
Laurent Charmont replied to Laurent Charmont's topic in IPS 5.x Support Topics
-
A Zayed started following Notifications Icons 2.0.0
-
Hello, Have you selected the icons/colors from ACP?
-
Laurent Charmont started following Notifications Icons 2.0.0
-
Hello, I just purchased this extension. I installed it and it appears in my ACP interface. However, once activated, no icon is visible in the notifications. The problem persists even after clearing the cache. Thank you for your help.
-
Laurent Charmont joined the community
-
A Zayed started following Enhanced Tags Customizations
-
Version 1.0.0
3 downloads
Enhanced Tags is a powerful IPS application that extends the native IPS 5 tag system, giving administrators full visual and permission-based control over tags, all from the existing IPS tag management interface. Seamlessly integrated and globally styled, Enhanced Tags allows you to transform tags from simple labels into meaningful visual and organizational elements across your community. Key Features Native IPS Integration Fully integrated with the default IPS 5 Tags system Manage all enhancements directly from the same admin module used for standard tags No duplicate systems or separate workflows Custom Tag Styling Assign a custom label color to each tag Tag styles are applied consistently across all community pages Optional controls to: Enable or disable border color styling Enable or disable background color styling Forum & Topic Visual Enhancements Apply tag colors to: Topics/posts in forum views Individual topic views Improve content scanning and visual hierarchy for users Granular Access Control Restrict access to tag pages by specific user groups Prevent selected groups from reaching or viewing tag-related pages Why Enhanced Tags? Improves content visibility and organization Adds brand-consistent visual identity to tags Gives admins fine-grained control without breaking IPS core behavior Ideal for communities that rely heavily on tagging for navigation or moderation15.00 USD -

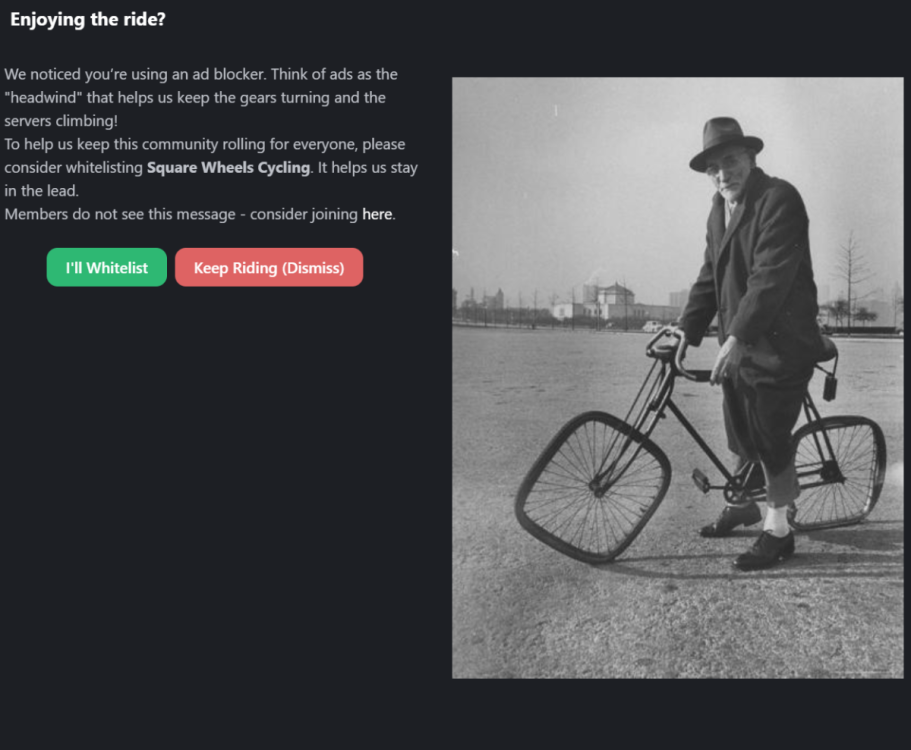
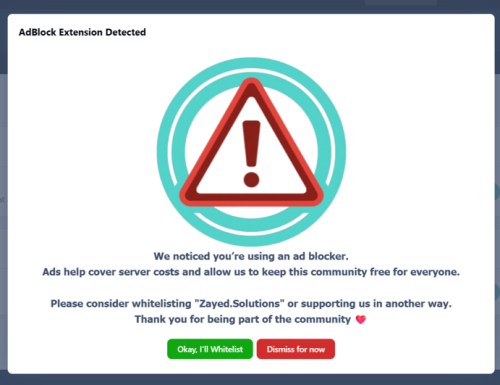
AdBlock Extension Detector
Square Wheels replied to Square Wheels 's topic in IPS 5.x Support Topics
Thank you -
Thank you for bringing this issue to my attention, I've just released version 3.0.1 resolving this problem.
-
Square Wheels started following AdBlock Extension Detector
-

AdBlock Extension Detector
Square Wheels replied to Square Wheels 's topic in IPS 5.x Support Topics
-
A Zayed started following AdBlock Extension Detector
-
Yes, correct
-
Sorry, there isn't a 5.x section. I want to confirm that I can make it so specified groups never see this, correct?
-
A Zayed started following Notifications Icons and AdBlock Extension Detector
-
Version 3.0.1
2 downloads
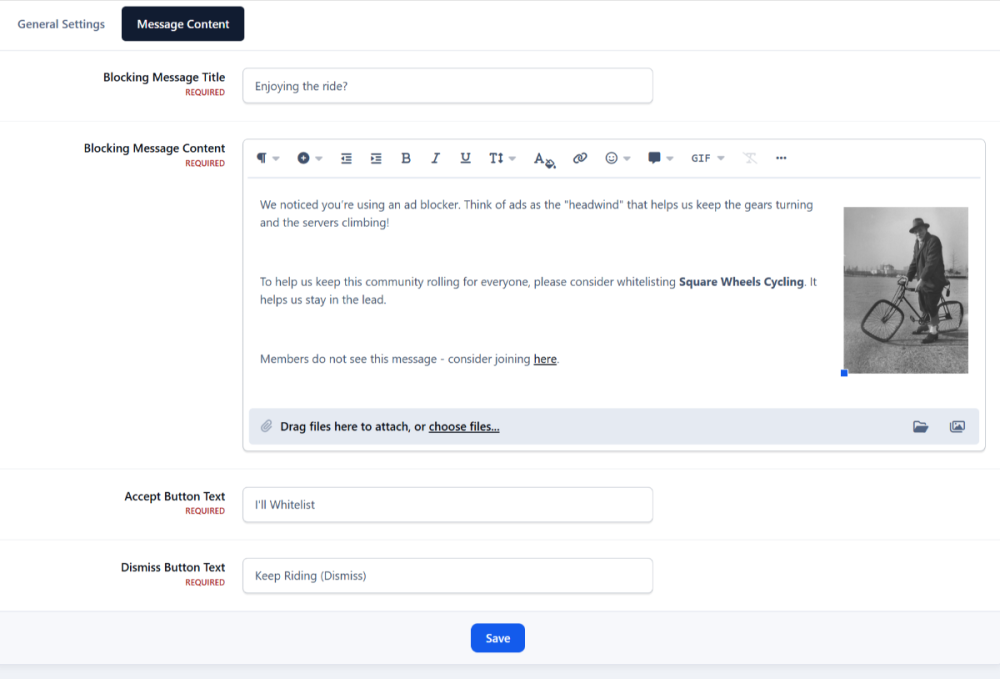
With AdBlock Extension Detector, you can detect when users are blocking ads on your website and take action based on your community’s rules. When an ad blocker is detected, the application displays a blocking message that can partially or fully restrict access to your website until the user disables their ad blocker or takes an allowed action. The application is highly configurable and supports modern ad blockers, making it suitable for communities of all sizes. Key Features Advanced AdBlock Detection Supports popular ad blockers including: AdBlock AdBlock Plus User Group Control Choose exactly which user groups are affected when an ad blocker is detected. Optional Full Site Blocking Display a modal message that can: Disable interaction Prevent page scrolling Dismiss & Remember Options Allow users to dismiss the message (optional) Remember the user’s choice via cookies Fully Customizable Message Custom header text Rich-text message body (Translatable messages support) Custom button labels Flexible Display Modes Small modal Medium modal Full-screen blocking message UX Controls Enable or disable the vertical scrollbar Control how aggressive the enforcement should be Optimized for Invision Community AJAX-safe Compatible with IPS dialogs Works with modern IPS themes and navigation Benefits Helps increase advertising revenue Encourages fair usage of your content Offers balanced enforcement instead of hard lockouts Reduces bounce rate compared to aggressive blockers Suitable for forums, communities, news sites, and content platforms Important Notice Before Purchasing While AdBlock Extension Detector uses multiple detection techniques and is actively updated to improve detection accuracy, no client-side solution can guarantee 100% detection of all ad blockers. Ad blockers continuously evolve, and some privacy-focused browsers or DNS-based solutions may partially or fully bypass detection. By purchasing this application, you acknowledge that: Detection accuracy may vary by browser and configuration Updates may be required to adapt to new ad-blocking techniques Results depend on how users configure their blockers15.00 USD -
shivamsaaini joined the community
-
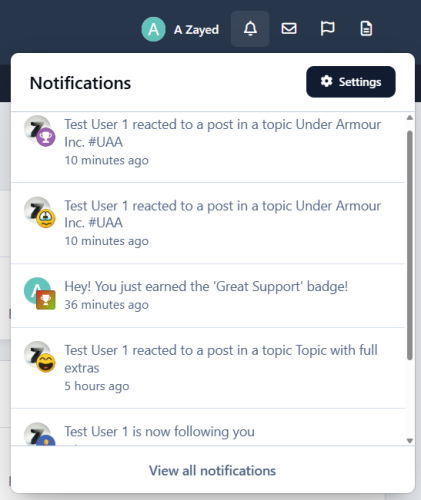
Version 2.0.5
3 downloads
Notifications Icons is a lightweight yet powerful plugin designed to visually enhance your community’s notification system. It places intuitive icons next to each notification item, improving readability and user engagement across both inline notification pages and the top AJAX notification dropdown. The plugin offers full customization of notification icons and background styles, allowing administrators to visually distinguish different notification types with ease. Whether it’s new content, reactions, moderation alerts, or member interactions, the application ensures users instantly understand what each notification represents. "Notifications Icons" integrates seamlessly with existing notification systems with the built in IPS5 icon/emoji picker form field, giving you access to a wide range of familiar and professional icons. Key Features Icon support for inline notifications and AJAX notification box Fully customizable icons and backgrounds Covers all content-based and member-based notifications Default fallback icon for custom notifications Lightweight and performance-friendly Easy setup and configuration Installation Notes Some communities may need to clear caches after installation for icons to display correctly. Why Choose "Notifications Icons"? Because notifications should be seen, understood, and acted on instantly - not read twice.25.00 USD -
Godxzyrox joined the community
-
xvzidbkt joined the community
-
rajarao joined the community
-
When someone lands on your community for the first time, their decision to stay or leave happens in seconds. A confusing layout, long registration form or silent homepage can drive them away. To keep them around, provide an engaging first impression with clear next steps and a sense of progress. This guide will provide the tools and guidance community managers need to build a smooth onboarding experience for their community. Your onboarding toolsSocial & Enterprise SSO - One‑click registration with Google, Apple, and enterprise SSO protocols. Alert System - Send must‑acknowledge messages (welcome notes, rules updates) to individuals or groups. Profile Completion - Request additional profile details after a simple registration; supports mandatory/optional steps and quick registration. Achievements & Quests - Gamify onboarding with badges, points and quests; define rules for events like posting or completing profiles. Featured Content & Tags - Highlight standout content and aggregated content members can follow. Clubs - Sub‑communities with their own forums, galleries and calendars; support various membership models. Community Experts - Automatically identify and badge members who provide solutions and helpful content. Leaderboard - Highlight top members and content over different periods and award daily badges. Make a great first impressionPeople decide whether a site feels worth their time based on visible activity. You can use our Page Builder to showcase Featured Content containing suggested content at the top of your homepage. Combining this with curated tags and trending discussions will provide visitors with a lively mix of content. Simplify sign‑upLowering barriers to entry leads to more members. The Complete My Profile system emphasizes that registration can be as simple as display name, email and password; additional information can be requested after sign‑up through profile completion steps. We also offer Social Sign‑On (Google, Apple, Custom) and enterprise SSO via protocols like SAML and OAuth to make sign‑in a one‑click experience. Avoid lengthy forms and enable quick registration and SSO where possible. Make navigation obvious and explain your purposeA new visitor should instantly know where to go. Use clear menus, descriptive forum names and a mobile‑friendly layout. A short mission statement on your homepage or a pinned post clarifies why the community exists and what members love about it. Don’t assume visitors will hunt for information; guide them to the right place. Greet EVERY member A warm welcome signals that members matter, and our Alert System allows you to send a message that must be acknowledged before the user continues browsing. Alerts can target individuals or groups, include start and expiry dates, and be configured so they only appear for new members. When used for onboarding, a welcome alert can greet new sign‑ups, thank them for joining and invite them to post an introduction. Alerts can be sent anonymously or as yourself and can optionally allow replies, turning the conversation into a private message. Use this to deliver a friendly, personalised greeting while ensuring it isn’t missed. Encourage profile completionPeople feel more comfortable engaging when they know who they’re talking to. Our Profile Completion wizard shows a progress bar prompting members to upload an avatar, write a short bio or answer any custom fields you require. Administrators configure which steps are mandatory or optional in the Admin Control Panel; members see a dismissible progress bar reminding them to finish. This gentle nudge helps your community feel more human and builds trust. To motivate completionKeep the initial registration simple (name, email, password), then request additional info using profile completion tasks. Consider making essential fields (avatar, bio) mandatory and let members skip others, so they don’t feel forced. Provide a clear starting pointOrientation reduces hesitation. Give newcomers a structured path so they know what to do first. Pin a “Start Here” guide – Create a pinned post or forum section explaining how to navigate, where to post introductions and where to find help. Link to tag pages, popular forums or key resources. Offer a short onboarding course or quest – Our Quests feature lets you design a sequence of lightweight tasks. A “Welcome Quest” could encourage new members to complete their profile, post an introduction and follow a few other members. When they finish, they can be rewarded with a badge or voucher, giving them a sense of accomplishment. Use an introductions space – Provide a dedicated forum where new members can post a hello. Staff or volunteer ambassadors should reply promptly to every introduction to build rapport. By giving members a clear first action like posting an introduction or completing a quest, you remove ambiguity and boost the likelihood they’ll participate. Help members get early winsEarly wins build small victories, encouraging new members to keep coming back. Suggest a simple action – Direct new members to an easy, low‑pressure task. This might be answering a poll, reacting to a post or following a tag. A clear link in your welcome alert or quest removes friction. Highlight beginner‑friendly conversations – Use Featured Content to surface casual prompts, polls or threads designed for newcomers. Ensure there’s content available that’s accessible to first‑timers. Invite them personally – Tag new members in relevant discussions. A personal invitation like “@Mike Gitkos , I’d love to hear your thoughts on this!” can turn a lurker into a contributor. Create an onboarding quest – As described above, quests can guide members through tasks and reward them on completion. Follow up on the first post – Use Achievements to trigger an automatic badge or thank‑you message after a member’s first post. Positive reinforcement makes people feel appreciated. Encourage content discovery and joining inAfter members introduce themselves, show them how to explore topics and connect with others. Teach them to follow tags or forums – Our tagging system reimagines content discovery. Tags have dedicated pages with cover photos that aggregate content and can be followed for email digests. In your onboarding messages, show members how to follow tags that match their interests, so their feed feels personalised. Create member traditions – Start weekly threads like “Welcome Wednesday” or “Showcase Sundays” where newcomers can share something about themselves. Consistency offers easy, predictable entry points. There is less friction in posting an easy reply compared to creating a new topic. Promote Clubs – Clubs are sub‑communities with their own forums, galleries, calendars and downloads. They support membership types from public to private and can be open, closed or read‑only. Invite new members to join Clubs aligned with their interests. Smaller group spaces feel intimate and encourage connection. Highlight community experts – Our system automatically identifies experts based on metrics like solutions, helpful votes and response speed. Experts are displayed with badges next to their posts and can be followed by members. Introduce newcomers to your experts so they know who to trust and where to seek help. Reward early contributionsRecognition fuels engagement. Even small acknowledgments make people feel valued. Achievements – Use the Achievements system to award points and badges for milestones (first post, reacting to content). Actions like joining a club, following items or logging in can earn points and help members progress through ranks. Group promotions – Automatically move members to another group once they hit a milestone (e.g., five posts, a certain number of reactions). This can be used to graduate active newcomers into “regulars.” and display trust. Celebrate small wins – Publicly acknowledge progress: “Congrats on your 10th post!” or “Thanks for helping a fellow member.” Simple shout‑outs make people feel seen without formal systems. Showcase rising stars – Use the Leaderboard widget to highlight top contributors. The Leaderboard page lists the most active members and content for various timeframes; daily winners are recorded on the Past Leaders tab and receive a badge. Seeing their name on this list can be a proud moment for a newcomer. Identify community experts – As noted above, experts get badges and can help new members. Encouraging new members to aspire to become experts fosters long‑term engagement. Continually improve your onboardingOnboarding is not a set‑and‑forget process. Check your analytics to see where new members drop off. Run surveys or ask newcomers about their experience. Update your “Start Here” guide, welcome messages and quests as your community grows and features change. Ask moderators and ambassadors for feedback on where newcomers struggle and adjust accordingly. Use tools like Profile Completion, Achievements, Alerts, Tags, Clubs, and Community Experts to can create an onboarding journey that feels personal, encourages participation and rewards progress. Focus on the visitor’s perspective: show them a lively, friendly environment; make it easy to register; provide clear next steps; celebrate their contributions; and continually refine the experience. When newcomers feel valued and confident from the moment they arrive, they’re far more likely to become the engaged, long‑term members that make communities flourish.View the full post
-
Scarzy joined the community
-
You've no doubt heard of the term' engagement' many times when designing and managing your community, but what does it mean? Every community is different, but they all share the three main types of engagement. Active engagement is centred around creating, including posting, replying, voting, and reacting. Passive engagement is based around consuming, such as reading, logging in and following content areas that interest them. Relational engagement is based around networking, such as following members, private messaging and joining clubs. Every community is unique, so it's essential to start by defining what meaningful engagement means to your community. If you're a support community, then key metrics would be the time taken to answer topics and the percentage that are marked as solved. Brand communities would want to track metrics such as author diversity, positive reactions and feedback interactions. Educational communities would focus on monitoring the quality of replies and the percentage of courses completed. Let's examine some broad strategies you can adapt to suit your community. Community designWhat can people see before they are logged in? Can they see some teaser content and that the site is active and full of life, or do they see empty blocks and 'Please sign in' messages? Ensure your community is set up to provide sufficient content for guest visitors to encourage them to read more. Ensure your home page shows signs of life. Our Page Editor enables you to drag and drop blocks on the home page to display member leaderboards, trending content, and more. Signs of life are key to encouraging membership. Engagement can't happen if those visiting can't see what your community's purpose is and how it can solve their problem. Be transparent and open-endedFinding the balance with moderation is key to a healthy community. Members should feel safe speaking up. Allow debate, moderate fairly but robustly, and avoid rules that focus on penalties. When people understand that their voice matters, they are more likely to show up. Setting healthy boundaries and making them known helps keep bad actors away and the community positive. Interact personally and make it easy to respond. Ending a post or blog with a question or clear call to action works just like it does on YouTube—ask for thoughts, feedback, or shared experiences. The easier it is to jump in, the more likely people will. Lead conversations with tools like Live Topics to host real-time chats and Q&As. These turn into permanent discussion threads and help build momentum through live interaction. Making it easier to contribute to your community can help engage those reluctant to start their own conversations. Creating group topics can help. Some examples of that may be: Weekly themed threads (e.g., "Showcase Sunday") AMAs with staff or key members Quick polls to prompt votes or discussion Questions-and-chat.mp4.b6a143e2047671456d5009d0a86d0697.mp4 Reward and recognize contributorsPeople stay engaged when their efforts are seen. Use built-in tools like: Reputation points Automated achievements with badges and ranks Personal recognition to award custom badges and points Automatic group promotions that unlock perks when milestones are hit Community Experts feature highlights members who consistently help others, making it easy to surface trusted voices and reward helpful behavior. You can also use the Featured Content option to showcase standout posts, questions, or stories from anywhere in the community. It's a great way to recognize quality content and share it with the entire community. Reward.mp4 Try it for yourselfWhen people feel welcomed, heard, and appreciated, they engage more. Keep it simple. Guide first actions, make it easy to respond, recognize outstanding contributions, and repeat what works. That's how communities grow. Spend five minutes a day to welcome someone new, highlight a great post, or start a conversation. The more you show up, the more your community will too.View the full post
-
Imagine empowering your community members to take real-world actions and instantly see their achievements recognized online. That’s the power of Quests, a brand-new feature coming soon to Invision Community. What are Quests?Quests are a flexible, engaging way to gamify experiences both in-person and online. They’re made up of challenges that members complete to finish a Quest. Each completed Quest rewards your members with badges or other rewards of your choice, fostering deeper connections and continued participation in your community. Real-World ImpactQuests were designed to bridge the gap between in-person experiences and online communities. For example, at an event, attendees can scan a QR code to join your community and instantly start a Quest, such as completing a quick fitness challenge or checking in at a booth to earn a prize—with their achievement automatically synced to their online profile. Use Cases Across IndustriesEvents & Conferences – Reward check-ins, session feedback, or networking interactions Musicians & Artists – Include Quest QR codes at shows to link attendees to specific events and continue the community vibe post-tour Sports Teams – Gamify game-day experiences with rewards tied to attending the game or visiting fan zones Creators & Educators – Create challenges for students or community learners to track progress and celebrate milestones Brands & Retailers – Incentivize in-store visits or product demonstrations with instant online recognition But Quests go far beyond event activations. They’re also a powerful in-community gamification tool, enabling you to create achievement-based experiences that motivate members to take action, engage meaningfully, and keep coming back. Tailored Gamification ExperiencesOur achievements system is a great way to collect points and move upwards through the ranks while interacting with the community on a regular basis. Quests takes this a step further by allow you to create specific pathways through the community to earn rewards. For example, you may set all new members on a "Welcome" quest where you complete your profile, post a welcome story and follow five members. On completion they could get a badge or a voucher for money off their next order from your store. Set your Quest achievement rulesWith Quest Achievement Rules, you can tailor exactly what behaviors are rewarded. Whether you’re encouraging members to engage with your forums, onboarding flow, or live events, Quests give you the flexibility to align incentives with your goals. Here are a few ways Quests can be used in your community. Reacting to posts RSVPing to events Following members and content Attending online events or webinars Scanning event-specific QR codes Quests are coming soon!We’re extremely excited to see how you integrate Quests into your community strategy. Whether it’s to bridge the gap between in-person and online interactions, or to build tailored gamification experiences entirely within your platform, Quests unlocks a whole new level of engagement. Share ideas for Quests and ways you might use them in your community. Quests is available for Invision Community Team plans and above.View the full post
-
Imagine empowering your community members to take real-world actions and instantly see their achievements recognized online. That’s the power of Quests, a brand-new feature coming soon to Invision Community. What are Quests?Quests are a flexible, engaging way to gamify experiences both in-person and online. They’re made up of challenges that members complete to finish a Quest. Each completed Quest rewards your members with badges or other rewards of your choice, fostering deeper connections and continued participation in your community. Real-World ImpactQuests were designed to bridge the gap between in-person experiences and online communities. For example, at an event, attendees can scan a QR code to join your community and instantly start a Quest, such as completing a quick fitness challenge or checking in at a booth to earn a prize—with their achievement automatically synced to their online profile. Use Cases Across IndustriesEvents & Conferences – Reward check-ins, session feedback, or networking interactions Musicians & Artists – Include Quest QR codes at shows to link attendees to specific events and continue the community vibe post-tour Sports Teams – Gamify game-day experiences with rewards tied to attending the game or visiting fan zones Creators & Educators – Create challenges for students or community learners to track progress and celebrate milestones Brands & Retailers – Incentivize in-store visits or product demonstrations with instant online recognition But Quests go far beyond event activations. They’re also a powerful in-community gamification tool, enabling you to create achievement-based experiences that motivate members to take action, engage meaningfully, and keep coming back. Tailored Gamification ExperiencesOur achievements system is a great way to collect points and move upwards through the ranks while interacting with the community on a regular basis. Quests takes this a step further by allow you to create specific pathways through the community to earn rewards. For example, you may set all new members on a "Welcome" quest where you complete your profile, post a welcome story and follow five members. On completion they could get a badge or a voucher for money off their next order from your store. Set your Quest achievement rulesWith Quest Achievement Rules, you can tailor exactly what behaviors are rewarded. Whether you’re encouraging members to engage with your forums, onboarding flow, or live events, Quests give you the flexibility to align incentives with your goals. Here are a few ways Quests can be used in your community. Reacting to posts RSVPing to events Following members and content Attending online events or webinars Scanning event-specific QR codes Quests are coming soon!We’re extremely excited to see how you integrate Quests into your community strategy. Whether it’s to bridge the gap between in-person and online interactions, or to build tailored gamification experiences entirely within your platform, Quests unlocks a whole new level of engagement. Share ideas for Quests and ways you might use them in your community. Quests is available for Invision Community Team plans and above.View the full post
-
Enhancing the Mobile Experience with New PWA FeaturesAs part of our ongoing mission to ensure Invision Community 5 feels as smooth and modern across all devices, we’re pleased to announce several improvements in 5.0.10 that enhance the Progressive Web App (PWA) experience. What is the PWA and how do I use it? A Progressive Web App (PWA) is a mobile-optimized version of your community that users can add to their device’s home screen, just like any regular app. It launches in full-screen and supports push notifications and badges (when enabled). To install the PWA: iOS/iPadOS: Tap the Share button in Safari (square with an arrow), then tap "Add to Home Screen." Android: Tap the three-dot menu in Chrome, then tap "Add to Home Screen." The goal for this update is to make your community feel closer to a native app and to make the PWA more accessible, so lets take a look at what's new! Pull to Refresh on iOSAdding pull-to-refresh in the iOS PWA has been a popular request in our feedback forum and I'm excited to share that it has now been implemented. Just like in a native app, users can swipe down to refresh the page in iOS, making it easier and more intuitive to see the latest content. This feature replaces the Refresh button previously found in the mobile footer and brings the iOS experience in line with modern mobile app standards. light-pull-to-refresh.MP4 dark-pull-to-refresh.MP4 Loading animationNavigating between pages in PWAs could sometimes cause confusion due to the lack of a loading indicator. To alleviate this, a custom loading animation has been added which should reassure your visitors that the next page is actually loading. It’s a subtle addition, but it's one which many visitors would expect to see in modern mobile apps - and now they can! ScreenRecording_06-07-2025 13-25-43_1.MP4 Installation prompt bannerSome users may not be aware that they can install your community directly to their device like a native app. To help with that, we’ve introduced a new installation prompt banner to help guide them through the install process. This banner appears when users are browsing your community in a mobile browser. Tapping the banner brings up step-by-step instructions tailored to their device. It’s a gentle nudge that increases PWA adoption while also respecting your visitors choice with a dismiss button. ScreenRecording_06-07-2025 13-56-44_1.MP4 App icon badgesReceiving a notification on the community now adds a notification badge to the PWA icon on your home screen, even if the PWA isn’t open. It’s a great (and familiar) way to inform your members that there’s fresh content waiting for them, and it's just a single tap away. Badges.mp4 Redesigned enable push promptsEnabling push notifications has never been easier. You are now prompted not only in the main notifications menu, but also when tapping follow on any item. EnableFromMenu.mp4 More improvements coming soonThis is part of our ongoing commitment to make Invision Community 5 the best possible experience on mobile. We’re already working on additional improvements to make the mobile experience even more polished and I look forward to sharing them with you in a future update!View the full post