
A Zayed
Administrators-
Posts
110 -
Joined
-
Days Won
11
Content Type
Profiles
Store
Gallery
Forums
Marketplace
Everything posted by A Zayed
-
Version 1.0.0
0 downloads
Enhanced Tags is a powerful IPS application that extends the native IPS 5 tag system, giving administrators full visual and permission-based control over tags, all from the existing IPS tag management interface. Seamlessly integrated and globally styled, Enhanced Tags allows you to transform tags from simple labels into meaningful visual and organizational elements across your community. Key Features Native IPS Integration Fully integrated with the default IPS 5 Tags system Manage all enhancements directly from the same admin module used for standard tags No duplicate systems or separate workflows Custom Tag Styling Assign a custom label color to each tag Tag styles are applied consistently across all community pages Optional controls to: Enable or disable border color styling Enable or disable background color styling Forum & Topic Visual Enhancements Apply tag colors to: Topics/posts in forum views Individual topic views Improve content scanning and visual hierarchy for users Granular Access Control Restrict access to tag pages by specific user groups Prevent selected groups from reaching or viewing tag-related pages Why Enhanced Tags? Improves content visibility and organization Adds brand-consistent visual identity to tags Gives admins fine-grained control without breaking IPS core behavior Ideal for communities that rely heavily on tagging for navigation or moderation15.00 USD -
Thank you for bringing this issue to my attention, I've just released version 3.0.1 resolving this problem.
-
Yes, correct
-
Version 3.0.1
2 downloads
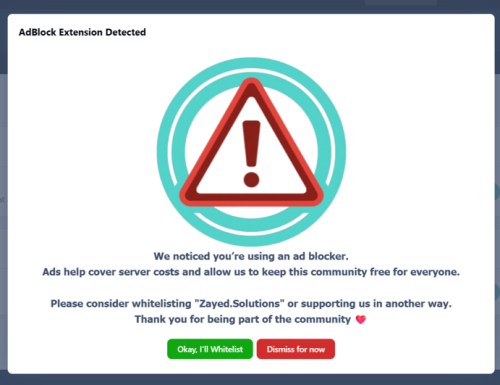
With AdBlock Extension Detector, you can detect when users are blocking ads on your website and take action based on your community’s rules. When an ad blocker is detected, the application displays a blocking message that can partially or fully restrict access to your website until the user disables their ad blocker or takes an allowed action. The application is highly configurable and supports modern ad blockers, making it suitable for communities of all sizes. Key Features Advanced AdBlock Detection Supports popular ad blockers including: AdBlock AdBlock Plus User Group Control Choose exactly which user groups are affected when an ad blocker is detected. Optional Full Site Blocking Display a modal message that can: Disable interaction Prevent page scrolling Dismiss & Remember Options Allow users to dismiss the message (optional) Remember the user’s choice via cookies Fully Customizable Message Custom header text Rich-text message body (Translatable messages support) Custom button labels Flexible Display Modes Small modal Medium modal Full-screen blocking message UX Controls Enable or disable the vertical scrollbar Control how aggressive the enforcement should be Optimized for Invision Community AJAX-safe Compatible with IPS dialogs Works with modern IPS themes and navigation Benefits Helps increase advertising revenue Encourages fair usage of your content Offers balanced enforcement instead of hard lockouts Reduces bounce rate compared to aggressive blockers Suitable for forums, communities, news sites, and content platforms Important Notice Before Purchasing While AdBlock Extension Detector uses multiple detection techniques and is actively updated to improve detection accuracy, no client-side solution can guarantee 100% detection of all ad blockers. Ad blockers continuously evolve, and some privacy-focused browsers or DNS-based solutions may partially or fully bypass detection. By purchasing this application, you acknowledge that: Detection accuracy may vary by browser and configuration Updates may be required to adapt to new ad-blocking techniques Results depend on how users configure their blockers15.00 USD -
Version 2.0.0
0 downloads
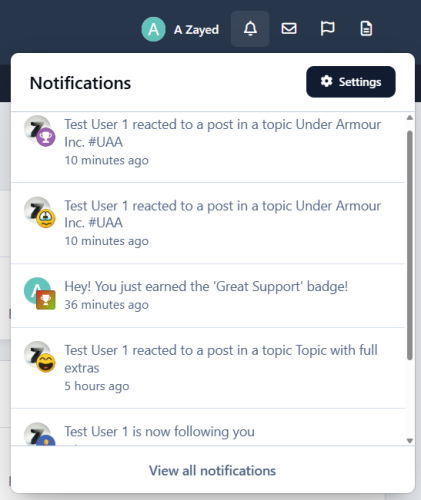
Notifications Icons is a lightweight yet powerful plugin designed to visually enhance your community’s notification system. It places intuitive icons next to each notification item, improving readability and user engagement across both inline notification pages and the top AJAX notification dropdown. The plugin offers full customization of notification icons and background styles, allowing administrators to visually distinguish different notification types with ease. Whether it’s new content, reactions, moderation alerts, or member interactions, the application ensures users instantly understand what each notification represents. "Notifications Icons" integrates seamlessly with existing notification systems with the built in IPS5 icon/emoji picker form field, giving you access to a wide range of familiar and professional icons. Key Features Icon support for inline notifications and AJAX notification box Fully customizable icons and backgrounds Covers all content-based and member-based notifications Default fallback icon for custom notifications Lightweight and performance-friendly Easy setup and configuration Installation Notes Some communities may need to clear caches after installation for icons to display correctly. Why Choose "Notifications Icons"? Because notifications should be seen, understood, and acted on instantly - not read twice.25.00 USD -
When someone lands on your community for the first time, their decision to stay or leave happens in seconds. A confusing layout, long registration form or silent homepage can drive them away. To keep them around, provide an engaging first impression with clear next steps and a sense of progress. This guide will provide the tools and guidance community managers need to build a smooth onboarding experience for their community. Your onboarding toolsSocial & Enterprise SSO - One‑click registration with Google, Apple, and enterprise SSO protocols. Alert System - Send must‑acknowledge messages (welcome notes, rules updates) to individuals or groups. Profile Completion - Request additional profile details after a simple registration; supports mandatory/optional steps and quick registration. Achievements & Quests - Gamify onboarding with badges, points and quests; define rules for events like posting or completing profiles. Featured Content & Tags - Highlight standout content and aggregated content members can follow. Clubs - Sub‑communities with their own forums, galleries and calendars; support various membership models. Community Experts - Automatically identify and badge members who provide solutions and helpful content. Leaderboard - Highlight top members and content over different periods and award daily badges. Make a great first impressionPeople decide whether a site feels worth their time based on visible activity. You can use our Page Builder to showcase Featured Content containing suggested content at the top of your homepage. Combining this with curated tags and trending discussions will provide visitors with a lively mix of content. Simplify sign‑upLowering barriers to entry leads to more members. The Complete My Profile system emphasizes that registration can be as simple as display name, email and password; additional information can be requested after sign‑up through profile completion steps. We also offer Social Sign‑On (Google, Apple, Custom) and enterprise SSO via protocols like SAML and OAuth to make sign‑in a one‑click experience. Avoid lengthy forms and enable quick registration and SSO where possible. Make navigation obvious and explain your purposeA new visitor should instantly know where to go. Use clear menus, descriptive forum names and a mobile‑friendly layout. A short mission statement on your homepage or a pinned post clarifies why the community exists and what members love about it. Don’t assume visitors will hunt for information; guide them to the right place. Greet EVERY member A warm welcome signals that members matter, and our Alert System allows you to send a message that must be acknowledged before the user continues browsing. Alerts can target individuals or groups, include start and expiry dates, and be configured so they only appear for new members. When used for onboarding, a welcome alert can greet new sign‑ups, thank them for joining and invite them to post an introduction. Alerts can be sent anonymously or as yourself and can optionally allow replies, turning the conversation into a private message. Use this to deliver a friendly, personalised greeting while ensuring it isn’t missed. Encourage profile completionPeople feel more comfortable engaging when they know who they’re talking to. Our Profile Completion wizard shows a progress bar prompting members to upload an avatar, write a short bio or answer any custom fields you require. Administrators configure which steps are mandatory or optional in the Admin Control Panel; members see a dismissible progress bar reminding them to finish. This gentle nudge helps your community feel more human and builds trust. To motivate completionKeep the initial registration simple (name, email, password), then request additional info using profile completion tasks. Consider making essential fields (avatar, bio) mandatory and let members skip others, so they don’t feel forced. Provide a clear starting pointOrientation reduces hesitation. Give newcomers a structured path so they know what to do first. Pin a “Start Here” guide – Create a pinned post or forum section explaining how to navigate, where to post introductions and where to find help. Link to tag pages, popular forums or key resources. Offer a short onboarding course or quest – Our Quests feature lets you design a sequence of lightweight tasks. A “Welcome Quest” could encourage new members to complete their profile, post an introduction and follow a few other members. When they finish, they can be rewarded with a badge or voucher, giving them a sense of accomplishment. Use an introductions space – Provide a dedicated forum where new members can post a hello. Staff or volunteer ambassadors should reply promptly to every introduction to build rapport. By giving members a clear first action like posting an introduction or completing a quest, you remove ambiguity and boost the likelihood they’ll participate. Help members get early winsEarly wins build small victories, encouraging new members to keep coming back. Suggest a simple action – Direct new members to an easy, low‑pressure task. This might be answering a poll, reacting to a post or following a tag. A clear link in your welcome alert or quest removes friction. Highlight beginner‑friendly conversations – Use Featured Content to surface casual prompts, polls or threads designed for newcomers. Ensure there’s content available that’s accessible to first‑timers. Invite them personally – Tag new members in relevant discussions. A personal invitation like “@Mike Gitkos , I’d love to hear your thoughts on this!” can turn a lurker into a contributor. Create an onboarding quest – As described above, quests can guide members through tasks and reward them on completion. Follow up on the first post – Use Achievements to trigger an automatic badge or thank‑you message after a member’s first post. Positive reinforcement makes people feel appreciated. Encourage content discovery and joining inAfter members introduce themselves, show them how to explore topics and connect with others. Teach them to follow tags or forums – Our tagging system reimagines content discovery. Tags have dedicated pages with cover photos that aggregate content and can be followed for email digests. In your onboarding messages, show members how to follow tags that match their interests, so their feed feels personalised. Create member traditions – Start weekly threads like “Welcome Wednesday” or “Showcase Sundays” where newcomers can share something about themselves. Consistency offers easy, predictable entry points. There is less friction in posting an easy reply compared to creating a new topic. Promote Clubs – Clubs are sub‑communities with their own forums, galleries, calendars and downloads. They support membership types from public to private and can be open, closed or read‑only. Invite new members to join Clubs aligned with their interests. Smaller group spaces feel intimate and encourage connection. Highlight community experts – Our system automatically identifies experts based on metrics like solutions, helpful votes and response speed. Experts are displayed with badges next to their posts and can be followed by members. Introduce newcomers to your experts so they know who to trust and where to seek help. Reward early contributionsRecognition fuels engagement. Even small acknowledgments make people feel valued. Achievements – Use the Achievements system to award points and badges for milestones (first post, reacting to content). Actions like joining a club, following items or logging in can earn points and help members progress through ranks. Group promotions – Automatically move members to another group once they hit a milestone (e.g., five posts, a certain number of reactions). This can be used to graduate active newcomers into “regulars.” and display trust. Celebrate small wins – Publicly acknowledge progress: “Congrats on your 10th post!” or “Thanks for helping a fellow member.” Simple shout‑outs make people feel seen without formal systems. Showcase rising stars – Use the Leaderboard widget to highlight top contributors. The Leaderboard page lists the most active members and content for various timeframes; daily winners are recorded on the Past Leaders tab and receive a badge. Seeing their name on this list can be a proud moment for a newcomer. Identify community experts – As noted above, experts get badges and can help new members. Encouraging new members to aspire to become experts fosters long‑term engagement. Continually improve your onboardingOnboarding is not a set‑and‑forget process. Check your analytics to see where new members drop off. Run surveys or ask newcomers about their experience. Update your “Start Here” guide, welcome messages and quests as your community grows and features change. Ask moderators and ambassadors for feedback on where newcomers struggle and adjust accordingly. Use tools like Profile Completion, Achievements, Alerts, Tags, Clubs, and Community Experts to can create an onboarding journey that feels personal, encourages participation and rewards progress. Focus on the visitor’s perspective: show them a lively, friendly environment; make it easy to register; provide clear next steps; celebrate their contributions; and continually refine the experience. When newcomers feel valued and confident from the moment they arrive, they’re far more likely to become the engaged, long‑term members that make communities flourish.View the full post
-
You've no doubt heard of the term' engagement' many times when designing and managing your community, but what does it mean? Every community is different, but they all share the three main types of engagement. Active engagement is centred around creating, including posting, replying, voting, and reacting. Passive engagement is based around consuming, such as reading, logging in and following content areas that interest them. Relational engagement is based around networking, such as following members, private messaging and joining clubs. Every community is unique, so it's essential to start by defining what meaningful engagement means to your community. If you're a support community, then key metrics would be the time taken to answer topics and the percentage that are marked as solved. Brand communities would want to track metrics such as author diversity, positive reactions and feedback interactions. Educational communities would focus on monitoring the quality of replies and the percentage of courses completed. Let's examine some broad strategies you can adapt to suit your community. Community designWhat can people see before they are logged in? Can they see some teaser content and that the site is active and full of life, or do they see empty blocks and 'Please sign in' messages? Ensure your community is set up to provide sufficient content for guest visitors to encourage them to read more. Ensure your home page shows signs of life. Our Page Editor enables you to drag and drop blocks on the home page to display member leaderboards, trending content, and more. Signs of life are key to encouraging membership. Engagement can't happen if those visiting can't see what your community's purpose is and how it can solve their problem. Be transparent and open-endedFinding the balance with moderation is key to a healthy community. Members should feel safe speaking up. Allow debate, moderate fairly but robustly, and avoid rules that focus on penalties. When people understand that their voice matters, they are more likely to show up. Setting healthy boundaries and making them known helps keep bad actors away and the community positive. Interact personally and make it easy to respond. Ending a post or blog with a question or clear call to action works just like it does on YouTube—ask for thoughts, feedback, or shared experiences. The easier it is to jump in, the more likely people will. Lead conversations with tools like Live Topics to host real-time chats and Q&As. These turn into permanent discussion threads and help build momentum through live interaction. Making it easier to contribute to your community can help engage those reluctant to start their own conversations. Creating group topics can help. Some examples of that may be: Weekly themed threads (e.g., "Showcase Sunday") AMAs with staff or key members Quick polls to prompt votes or discussion Questions-and-chat.mp4.b6a143e2047671456d5009d0a86d0697.mp4 Reward and recognize contributorsPeople stay engaged when their efforts are seen. Use built-in tools like: Reputation points Automated achievements with badges and ranks Personal recognition to award custom badges and points Automatic group promotions that unlock perks when milestones are hit Community Experts feature highlights members who consistently help others, making it easy to surface trusted voices and reward helpful behavior. You can also use the Featured Content option to showcase standout posts, questions, or stories from anywhere in the community. It's a great way to recognize quality content and share it with the entire community. Reward.mp4 Try it for yourselfWhen people feel welcomed, heard, and appreciated, they engage more. Keep it simple. Guide first actions, make it easy to respond, recognize outstanding contributions, and repeat what works. That's how communities grow. Spend five minutes a day to welcome someone new, highlight a great post, or start a conversation. The more you show up, the more your community will too.View the full post
-
Imagine empowering your community members to take real-world actions and instantly see their achievements recognized online. That’s the power of Quests, a brand-new feature coming soon to Invision Community. What are Quests?Quests are a flexible, engaging way to gamify experiences both in-person and online. They’re made up of challenges that members complete to finish a Quest. Each completed Quest rewards your members with badges or other rewards of your choice, fostering deeper connections and continued participation in your community. Real-World ImpactQuests were designed to bridge the gap between in-person experiences and online communities. For example, at an event, attendees can scan a QR code to join your community and instantly start a Quest, such as completing a quick fitness challenge or checking in at a booth to earn a prize—with their achievement automatically synced to their online profile. Use Cases Across IndustriesEvents & Conferences – Reward check-ins, session feedback, or networking interactions Musicians & Artists – Include Quest QR codes at shows to link attendees to specific events and continue the community vibe post-tour Sports Teams – Gamify game-day experiences with rewards tied to attending the game or visiting fan zones Creators & Educators – Create challenges for students or community learners to track progress and celebrate milestones Brands & Retailers – Incentivize in-store visits or product demonstrations with instant online recognition But Quests go far beyond event activations. They’re also a powerful in-community gamification tool, enabling you to create achievement-based experiences that motivate members to take action, engage meaningfully, and keep coming back. Tailored Gamification ExperiencesOur achievements system is a great way to collect points and move upwards through the ranks while interacting with the community on a regular basis. Quests takes this a step further by allow you to create specific pathways through the community to earn rewards. For example, you may set all new members on a "Welcome" quest where you complete your profile, post a welcome story and follow five members. On completion they could get a badge or a voucher for money off their next order from your store. Set your Quest achievement rulesWith Quest Achievement Rules, you can tailor exactly what behaviors are rewarded. Whether you’re encouraging members to engage with your forums, onboarding flow, or live events, Quests give you the flexibility to align incentives with your goals. Here are a few ways Quests can be used in your community. Reacting to posts RSVPing to events Following members and content Attending online events or webinars Scanning event-specific QR codes Quests are coming soon!We’re extremely excited to see how you integrate Quests into your community strategy. Whether it’s to bridge the gap between in-person and online interactions, or to build tailored gamification experiences entirely within your platform, Quests unlocks a whole new level of engagement. Share ideas for Quests and ways you might use them in your community. Quests is available for Invision Community Team plans and above.View the full post
-
Imagine empowering your community members to take real-world actions and instantly see their achievements recognized online. That’s the power of Quests, a brand-new feature coming soon to Invision Community. What are Quests?Quests are a flexible, engaging way to gamify experiences both in-person and online. They’re made up of challenges that members complete to finish a Quest. Each completed Quest rewards your members with badges or other rewards of your choice, fostering deeper connections and continued participation in your community. Real-World ImpactQuests were designed to bridge the gap between in-person experiences and online communities. For example, at an event, attendees can scan a QR code to join your community and instantly start a Quest, such as completing a quick fitness challenge or checking in at a booth to earn a prize—with their achievement automatically synced to their online profile. Use Cases Across IndustriesEvents & Conferences – Reward check-ins, session feedback, or networking interactions Musicians & Artists – Include Quest QR codes at shows to link attendees to specific events and continue the community vibe post-tour Sports Teams – Gamify game-day experiences with rewards tied to attending the game or visiting fan zones Creators & Educators – Create challenges for students or community learners to track progress and celebrate milestones Brands & Retailers – Incentivize in-store visits or product demonstrations with instant online recognition But Quests go far beyond event activations. They’re also a powerful in-community gamification tool, enabling you to create achievement-based experiences that motivate members to take action, engage meaningfully, and keep coming back. Tailored Gamification ExperiencesOur achievements system is a great way to collect points and move upwards through the ranks while interacting with the community on a regular basis. Quests takes this a step further by allow you to create specific pathways through the community to earn rewards. For example, you may set all new members on a "Welcome" quest where you complete your profile, post a welcome story and follow five members. On completion they could get a badge or a voucher for money off their next order from your store. Set your Quest achievement rulesWith Quest Achievement Rules, you can tailor exactly what behaviors are rewarded. Whether you’re encouraging members to engage with your forums, onboarding flow, or live events, Quests give you the flexibility to align incentives with your goals. Here are a few ways Quests can be used in your community. Reacting to posts RSVPing to events Following members and content Attending online events or webinars Scanning event-specific QR codes Quests are coming soon!We’re extremely excited to see how you integrate Quests into your community strategy. Whether it’s to bridge the gap between in-person and online interactions, or to build tailored gamification experiences entirely within your platform, Quests unlocks a whole new level of engagement. Share ideas for Quests and ways you might use them in your community. Quests is available for Invision Community Team plans and above.View the full post
-
Enhancing the Mobile Experience with New PWA FeaturesAs part of our ongoing mission to ensure Invision Community 5 feels as smooth and modern across all devices, we’re pleased to announce several improvements in 5.0.10 that enhance the Progressive Web App (PWA) experience. What is the PWA and how do I use it? A Progressive Web App (PWA) is a mobile-optimized version of your community that users can add to their device’s home screen, just like any regular app. It launches in full-screen and supports push notifications and badges (when enabled). To install the PWA: iOS/iPadOS: Tap the Share button in Safari (square with an arrow), then tap "Add to Home Screen." Android: Tap the three-dot menu in Chrome, then tap "Add to Home Screen." The goal for this update is to make your community feel closer to a native app and to make the PWA more accessible, so lets take a look at what's new! Pull to Refresh on iOSAdding pull-to-refresh in the iOS PWA has been a popular request in our feedback forum and I'm excited to share that it has now been implemented. Just like in a native app, users can swipe down to refresh the page in iOS, making it easier and more intuitive to see the latest content. This feature replaces the Refresh button previously found in the mobile footer and brings the iOS experience in line with modern mobile app standards. light-pull-to-refresh.MP4 dark-pull-to-refresh.MP4 Loading animationNavigating between pages in PWAs could sometimes cause confusion due to the lack of a loading indicator. To alleviate this, a custom loading animation has been added which should reassure your visitors that the next page is actually loading. It’s a subtle addition, but it's one which many visitors would expect to see in modern mobile apps - and now they can! ScreenRecording_06-07-2025 13-25-43_1.MP4 Installation prompt bannerSome users may not be aware that they can install your community directly to their device like a native app. To help with that, we’ve introduced a new installation prompt banner to help guide them through the install process. This banner appears when users are browsing your community in a mobile browser. Tapping the banner brings up step-by-step instructions tailored to their device. It’s a gentle nudge that increases PWA adoption while also respecting your visitors choice with a dismiss button. ScreenRecording_06-07-2025 13-56-44_1.MP4 App icon badgesReceiving a notification on the community now adds a notification badge to the PWA icon on your home screen, even if the PWA isn’t open. It’s a great (and familiar) way to inform your members that there’s fresh content waiting for them, and it's just a single tap away. Badges.mp4 Redesigned enable push promptsEnabling push notifications has never been easier. You are now prompted not only in the main notifications menu, but also when tapping follow on any item. EnableFromMenu.mp4 More improvements coming soonThis is part of our ongoing commitment to make Invision Community 5 the best possible experience on mobile. We’re already working on additional improvements to make the mobile experience even more polished and I look forward to sharing them with you in a future update!View the full post
-
We've all been there. You accidentally remove the wrong block when using the Page Editor, and that custom HTML or WYSIWYG editor block is gone forever. You may have also moved some blocks around, only to realise the layout was perfect before. The new Invision Community 5 Page Editor is a powerful tool that enables you to create custom pages using your community data. We know how effective it is; we have used it to build out this site. We also know the pain of deleting the wrong block or wanting to revert to a previous layout. Our Invision Community 5 July release introduces the ability to roll back to a previous version, providing confidence in using the Page Editor, knowing that any action can be undone. The video shows the Page Editor rollback in action. In this example, I "accidentally" removed a text editor with custom text inside. In the past, this would have meant recreating it from scratch, but now you can view past versions of the page from within the Admin CP and restore it with just a few clicks. Each time you change something when using the Page Editor, such as adding a block, editing a block's settings, or changing the block template, a revision is stored. When you click the "Finish Editing" button, a manual save event is stored which is a great way to navigate the list of changes. Those manual save events act as definitive versions of that page. The filters allow you to review those changes quickly, and even show just the changes you made in your last Page Editor session. Accidental deletes, experimental layouts gone wrong and incorrectly edited settings are now a thing of the past. We hope that you find this new feature useful. I know we will!View the full post
-
Invision Community's advertising system enables the inclusion of linked images in your community's feeds to highlight events, draw attention to important updates, and promote external services. You can even monetise your community by selling advertising space via the built-in commerce tools. In Invision Community 5’s July release, we’ve added several improvements to the advertising system to make advertisement placement more flexible and even allow them to be placed in emails. Let’s dive in! A flexible approach to advertisement placementThe system enables you to place advertisements between topics when viewing a list and between posts when viewing a specific topic. However, the current setup only allows for advertisements to be displayed at set intervals, which may not achieve your desired results. For example, if you set an advertisement to appear every three rows and repeat once, it could end up appearing on the sixth row instead of the intended placement. The update introduces an additional option that allows you to place items via intervals, for example, every 10 rows, or via a specific list position, such as after the third item. In addition, you can now specify which forums you want the advertisements to show, giving you even more flexibility when targeting content. Selling email advertisement slotsNew to our Invision Community 5 July release is the ability to sell advertisements in select emails, such as notifications. You could do this for internal marketing, or to generate revenue for your community. The advert will appear at the top of the email. You can set up advertisement sales from the built-in Commerce functionality. You can choose to sell advertisement space on your community, or you can sell advertisement space in notification emails. Furthermore, you can choose which member groups receive these advertisements as well as target specific areas of the community. In addition to these features, we’ve given the Page Editor widgets a refresh to improve their functionality. We continually strive to enhance existing features, and we hope you enjoy the updates to our advertisement system!View the full post
-
Invision Community proudly powers the newly launched AI Skills Hub, created by Innovate UK in partnership with PwC! Invision Community 5 offers a broad range of capabilities beyond just classic forums that enables you to build out an entire interactive website with community at its heart, and that is what we did for Innovate UK. The AI Skills Hub is part of the UK’s national push to upskill workers across high-impact sectors like agriculture, construction, creative industries, and transport. With an urgent need for practical, ethical, and industry-specific AI training, the Hub brings together learners, employers, and training providers in one seamless digital environment. Invision Community is the perfect platform for this project. Let’s take a look at some of the functionality we provide. Organize webinars and eventsThe AI Skills Hub runs a full schedule of in-person and online events along with webinars all organized by our built in Events manager. Members can follow these calendars to get notified instantly when new events are available and confirm attendance with the RSVP system. Create pages, courses, and blogsOur pages application allows AI Skills Hub to create resources, statistics and FAQ that look great across all devices — no need to learn a complicated CMS or how to code. Additionally, leveling up skills is key to the success of the AI Skills Hub. This is where our courses functionality stands out as the backbone of the learning pathway system. Members can learn about tech-stacks, generative AI and more in a structured process. In a fast moving sector, it’s important that members are kept up to date on key topics. Our built-in blogging functionality helps the AI Skills Hub keep their members in the loop. With the ability to subscribe, it’s easy to ensure members are brought back to the site. “AI is here to stay,” said Zlatina Loudjeva of PwC in the official press release. “To benefit, workers must take charge of their development.” We couldn’t agree more—and we’re proud to be part of this project, proving that Invision Community is much more than just a forum platform! To see what Invision Community has to offer, you can start a free 30 day trial (No credit card needed)View the full post
-
You can get a lot of data from your Invision Community. We have charts and graphs for almost every item you can think of from reactions used to time to solution. However, it can be hard to extract meaning from the raw data and even harder to organise the charts. Our June release of Invision Community 5 aims to solve both of these problems with “My Charts” transforming into a much more useful “Saved Reports” feature and the addition of a key community health metrics dashboard. Let’s dive in! Saved ReportsPrevious versions of Invision Community had the ability to save charts to a single page that only you could see. This was fine but it meant that all your key metrics were jumbled together and you could not share this curated dashboard with other team members. The new Saved Reports feature solves these problems by allowing you to optionally save to a new custom report page that all your team can see allowing for logical grouping of saved charts. When you want to save a chart, you’ll see some new options. You can opt to store the chart in an existing report, or create a new one. Reports are like pages of a dashboard. For example, you can create a saved report called “Forums” and store all the forum-based metrics you wish on that page, and then create a separate report called “Members” and store member-based metrics on that page. Now you can organise all your commonly used statistics into one place with a logical grouping which saves a lot of time scrolling up and down trying to remember which chart you wanted. Each saved report page has tabs for charts and blocks, which means you can now store activity blocks right to your report dashboard. Finally, you can download a single CSV of all the charts into a single file which you can then process externally if you so wished. Saved Reports is available on all Invision Community plans. Community HealthNow that you have all your data organised, how can you see the health of your community? Is it based on the number of posts made per day, or the number of reactions? Partly, but there is more to the story when looking for trends over time. To help answer that question, we have created a new special report called Community Heath which contains key charts fed from multiple data points and crunched with our own algorithm to produce a visual indicator of how your community is doing. Let’s take a closer look at each of these charts and break down what each mean. Author Diversity Knowing how many posts have been made is good, but do you know if a very small number of people wrote them? A healthy community has a broad range of voices contributing to topics. This chart uses an algorithm to smooth the data. The actual number of authors isn’t as important as the trend. A ratio of 1.0 means nearly every post is from a different person showing greater diversity. Responsiveness This chart is another algorithmically generated trend line depicting the time between posts within topics. This is an important metric to help you understand the spread of posts across your community. The time of the first reply is important, but so is the speed of ongoing replies. Engagement This chart takes a variety of different interactions and combines them into a single metric over time. The interactions include reactions, following, solving and creating content. This chart is likely one of the most important as you can see trends over time and if engagement is falling or growing. First Response Time A responsive community where members get answers to their questions and replies to their topics is a sign of a healthy community. This chart uses some smoothing to produce a trend line you can monitor over time. DAU/MAU The Daily Active Users / Monthly Active Users ratio indicates how “sticky” your members are. It depicts the trend line of how often your monthly users come back daily. Any value over 1 means that your community is receiving a greater number of daily users than the monthly average. This chart is taken from our community and you can see when we announce new releases (May and June) we get a spike in returning members. What do they tell us? You can combine these charts to get a better understanding of your community. For example, you can see we had big spikes in returning visitors, but our engagement and first response times remained fairly average which indicates that people returned to read, but not contribute which is consistent with people returning to read about the latest release. You can also tell that our author diversity is fairly healthy with a value of 1 meaning every post is by a different person. Any community will have a core group of people that post more, and our values are consistent with a good number of unique voices. Overall, this shows that our community shows healthy signs of distributed activity and good responsiveness. You can also see that there are times where a smaller number of voices make the most contributions to our community. We might choose to engage those who haven’t posted as much by asking more questions and creating more opportunities for replies. The new Community Health metrics will help you understand your community data. We’re excited to see what your community trends are and how you can use the data to keep your community healthy. Community Health is available on Invision Community Creator Pro plans and above.View the full post
-
It’s been four months since Invision Community 5.0.0 was released and we’ve had a lot of feedback over those months which has fed into a number of improvements. While we have a number of bigger features in the pipeline, sometimes the smaller improvements which improve your time on the community can have a bigger impact. Let’s take a look at those changes. Tag usage chart filtersOur re-imagined tagging system brings content from across the suite into a single page offering opportunities for secondary categorization. The AdminCP statistics chart for tag usage was updated with a customizable filter so you can drill down by app and sections allowing you to look at tag usage in specific forums or galleries rather than across the community. Recommended TagsWhile we recommend that communities use as few tags as possible to make tagging more effective, it can be possible to end up with dozens of tags even though your community may use the same handful for most of their content. You can now surface any tag to the top of the list by making it a recommended tag. This also has the benefit of nudging your community to use your preferred tags. Node GroupingsThere are many places in the AdminCP where you’re asked to select many forums. It might be when you’re creating a saved moderation action and want to choose which forums it can be run on. Most communities tend to have logical groupings. On our forum here, we have feedback and ideation sections, along with support sections. We often have to select the same forums when setting up moderation, announcements or even default streams. We have to click the same four or five forums each time and if we ever removed or added a forum, we’d need to remember to go and add that in manually. Node groupings allow you to create groups of things, for example forums. In our example, you may create a grouping of all support forums. Once set up, you can select that single grouping instead of manually selecting the forums you need. They even update when you add or remove forums. Turnstile CAPTCHAThe venerable Google hCAPTCHA has served us well. For many years we’ve been identifying traffic lights and motorcycles for reasons no one really knows when we have the temerity to use a public WiFi connection. As much fun as it is working out if two pixels into a new square means it should be clicked or not, the truth is that hCAPTCHA isn’t as effective as blocking bot traffic as it once was. Cloudflare’s Turnstile CAPTCHA is a very effective (and free!) solution. It’s much less obtrusive too and in most cases you don’t need to do anything. It’s now an option and we recommend you check it out. This wraps up the most recent improvements to Invision Community 5. Which are you looking forward to the most?View the full post
-
It’s been four months since Invision Community 5.0.0 was released and we’ve had a lot of feedback over those months which has fed into a number of improvements. While we have a number of bigger features in the pipeline, sometimes the smaller improvements which improve your time on the community can have a bigger impact. Let’s take a look at those changes. Tag usage chart filtersOur re-imagined tagging system brings content from across the suite into a single page offering opportunities for secondary categorization. The AdminCP statistics chart for tag usage was updated with a customizable filter so you can drill down by app and sections allowing you to look at tag usage in specific forums or galleries rather than across the community. Recommended TagsWhile we recommend that communities use as few tags as possible to make tagging more effective, it can be possible to end up with dozens of tags even though your community may use the same handful for most of their content. You can now surface any tag to the top of the list by making it a recommended tag. This also has the benefit of nudging your community to use your preferred tags. Forum CollectionsThere are many places in the AdminCP where you’re asked to select many forums. It might be when you’re creating a saved moderation action and want to choose which forums it can be run on. Most communities tend to have logical groupings. On our forum here, we have feedback and ideation sections, along with support sections. We often have to select the same forums when setting up moderation, announcements or even default streams. We have to click the same four or five forums each time and if we ever removed or added a forum, we’d need to remember to go and add that in manually. Forum collections allow you to create groups of forums. In our example, you may create a grouping of all support forums. Once set up, you can select that single grouping instead of manually selecting the forums you need. They even update when you add or remove forums. Turnstile CAPTCHAThe venerable Google hCAPTCHA has served us well. For many years we’ve been identifying traffic lights and motorcycles for reasons no one really knows when we have the temerity to use a public WiFi connection. As much fun as it is working out if two pixels into a new square means it should be clicked or not, the truth is that hCAPTCHA isn’t as effective as blocking bot traffic as it once was. Cloudflare’s Turnstile CAPTCHA is a very effective (and free!) solution. It’s much less obtrusive too and in most cases you don’t need to do anything. It’s now an option and we recommend you check it out. This wraps up the most recent improvements to Invision Community 5. Which are you looking forward to the most?View the full post
-
Hello @Col Yes, this is doable, please open a ticket in the support section to discuss the details.
-
-
Version 2.0.0
0 downloads
Enable secure, customizable tipping across your community. This app allows administrators to control which user groups can set their own tip-jar URLs or tip other users, customize tip button text, and define supported payment services. Admins can view all user-defined URLs in one place, track every tip-related click from a centralized page, and monitor engagement across the platform. Tipping is supported throughout forum topics, blog entries, profile pages, hovercards, messenger messages, and downloadable files, ensuring seamless monetization wherever users interact. Features Role-based tipping permissions Custom tip button text Multiple payment service support Centralized URL management Unified click tracking and analytics Platform-wide tipping integration25.00 USD -
Version 2.0.0
1 download
Give users faster access to theme selection. This lightweight application allows community members to switch themes directly from the top user bar, eliminating the need to use the bottom theme selection menu. By moving theme controls to a more visible and accessible location, the app improves usability and enhances the overall user experience, especially for users who frequently change themes.10.00 USD -
There's a lot for your members to love with Invision Community 5, and we recently covered five of the best features. Today, I want to discuss five features your team will love. One of the main concepts for Invision Community 5 was to reduce the complexity of power-user tools like theming and page building. These functions had been built around those with deep technical and coding knowledge, locking out many community teams. We also wanted to build new tools to help busy community teams organise, moderate and identify trusted members. Did we achieve that? Let's look at five new features we think your team will love in Invision Community 5. The new theme editor I can't describe how much I love the new theme editor. It is everything we wanted for Invision Community 5 and more. Now, anyone can manage their theme without needing to be knowledgeable in HTML and CSS. There's so much to discuss, so it's best to head over to the news article we put together. From an easier way to select colours and drag-and-drop header arrangements to simpler ways to upload logos and preview your community on tablets and mobiles, the theme editor puts all the power and complexity of managing themes into the hands of your community team. The editor, combined with the new views, such as the feed view for forums, article-like featured first post in topics, and the new sidebar view, Invision Community 5, really does take things to the next level. The new page editor We've taken the concepts of drag-and-drop widgets to a higher level with Invision Community 5. You no longer need to create custom blocks using HTML and CSS to produce fantastic custom pages. With the new page editor, you can access a library of pre-built widgets with multiple view options, such as grids, rows, and carousels. Coupled with the power of Pages databases, you can quickly build custom pages to showcase the best content from your community. Jimi, a valued customer, recently created a walkthrough video showcasing the new theme and page editors. It is a must-watch to experience the system's power. Assign topics Getting the right help to your members at the right time can take time and effort. Pairing a community question with the expertise of specific team members can require some manual overhead with external systems. It can also be difficult to hold your team accountable, ensure they are answering questions in good time, and get an overview of their assignments. These issues are fixed in Invision Community 5 with the topic assignments feature. You can assign a topic to a specific member of your team or a group of members. You also have complete oversight on the volume and time required to reply to your entire team. It's a great feature that helps keep your community running smoothly. Badge creator and icon picker This feature is a dark horse. At first glance, it looks like a nice feature, but perhaps it is something that you may not use. However, I believe this is a feature your team will love. There are many areas where you may need custom graphics. We have rank badges, one-off celebration badges, custom reactions and more. In the past, you'd have been required to do this with apps like Illustrator or Photoshop and import them back in. As part of our vision to bring power tools to everyone, we built a badge creator that allows you to combine over 1,700 icons and hundreds of emojis with badge backgrounds to quickly create custom badges and reaction icons. It really only takes a few minutes to create all the custom graphics your community needs. In addition, there are now many areas, such as menu items, where you can use icons and emoji to enrich your user experience. Who doesn't love the ability to create badges without needing a designer? Community Experts Community experts are vital to the well-being of any community. The Pareto principle holds true in your community. Twenty percent of your members create eighty percent of the interactions across your community, but featuring those members to newer users can be difficult. In the past, we've relied on metrics such as the date they joined and the number of posts they've made, but these celebrate longevity but not expertise. Invision Community 5 uses a bespoke algorithm to identify and feature experts based on the speed, accuracy and helpfulness of their responses. This not only celebrates those members with an exclusive badge and notification, but it also helps other users identify those community leaders who are more likely to help them and guide them through their journey with you. We think your team will love that Invision Community 5 identifies these members for you and allows them to help lead your community. I could have easily written about ten features your team will love, but these are my top five. Do you agree? Which features are you most looking forward to? Let us know in the comments.View the full post
-

Five Invision Community 5 features your members will love
A Zayed posted a topic in IPS News Updates
As we move closer to releasing Invision Community 5, I wanted to review a few key features I believe your members will love after you upgrade to Invision Community 5. The all-new editor We have to start with the brand new editor, recoded and redesigned from the ground up. The new editor is not just faster and leaner, but also remarkably user-friendly, ensuring an upgraded experience for your members in Invision Community 5. Your members will love the streamlined toolbar that no longer hides buttons on smaller devices. They'll also appreciate the new emoji and icon panel, which allows them to insert over 1,700 icons to enhance their posts. Content boxes, resizing images, and media embeds via drag handles will also be well received. Finally, small UI improvements, such as new line arrows on blocks that can be tapped or clicked to insert new lines accurately, will end fiddly cursor placement and settling for poor spacing. The editor is the most important touch point within your community, so we wanted to ensure that Invision Community 5 does this perfectly. New live community features I can speak from experience that when I see other people typing, I'll stick around to see what they say. Likewise, if I post a topic and I see multiple people reading it, I'll keep tabs on it to see if any replies come in. These are not just great engagement features but also an exciting experience. Invision Community 5 takes it further, blurring the lines between group chat and a traditional topic. Now, when a new reply or reaction is made, it will appear magically on your screen, keeping your members on site for longer. Your members will love feeling like they are part of the live community and watching reactions and replies in real-time. They'll also appreciate seeing their notification bell numbers increase without having to refresh or move between pages. Topic Summaries Time is our most valuable resource. Your members use many apps and communities in a day, so when they make time to visit your community, we want to ensure that they get the most from your forum in the shortest amount of time possible. Long topics are great but few have the time to read through dozens of pages. Topic summaries take the very best of a topic and remove the rest, allowing your members to optimize their time well while on your community, making their experience more efficient and productive. They'll love keeping up to date with more topics without scrolling past gifs and side quests. Dark mode and the new mobile experience Late-night scrolling becomes much more comfortable with Invision Community 5's native dark mode. Your members will love being able to choose a mode or allow it to sync with their devices, giving them a uniform experience across the many apps they browse. They'll also appreciate the new user experience, which includes improved performance, better accessibility for screen readers, and a vastly improved phone experience. We've made sure Invision Community 5 is mobile first. The new tagging experience Invision Community 5 reinvents tagging to make it more community-focused and increase content discovery across all apps. With its new tag pages, you can easily bring gallery photos, forum topics, events, and blog entries into a single page in Invision Community 5. Your members will love following their favourite tags to get notifications on new content and discover more of your community they are interested in without having to browse many forums and different areas of your community. These are just the top five features we think your members will love. Are you looking forward to these features or perhaps some of those not mentioned here? As always, let us know in the comments.View the full post -
Invision Community 4.7.19 will be released in November and contains many updates along with the report center improvements. While Invision Community 5 moves through the beta process, I wanted to let you know about all the updates coming in Invision Community 4. I've already spoken about the Report Center updates, which bring more professionalism and compliance to that area, and this blog will outline a few other highlights for the forthcoming release. Dormant Account Login Notification Keeping member accounts secure is a top priority for all community teams, and with data breaches containing usernames and passwords regularly shared on the dark web, it makes sense to be vigilant to a potential account takeover. Your members will now receive an email if a successful login occurs six months or more since the last log in to ensure the account is still in the right hands. If the account owner is not responsible for logging in, they can contact the community team to ensure the account is returned to the owner. Prepare for Invision Community 5 We have added a new information dashboard to the AdminCP so you can review the impact of the upgrade and ensure the PHP and MySQL versions are suitable. Of course, our Invision Community Cloud customers need not worry about this as we take care of it for you. You can also see impacting items you may want to know, such as deprecated and removed features that your community currently has enabled. This dashboard is a great starting point for evaluating your upgrade when the time comes. SEO Improvements We regularly review SEO best practices to ensure that your community presents itself in the best way to search engine bots and spiders. This update comes in two parts; the first is a new crawler setting to reduce links on the page for guests and search engine bots. This new feature removes hyperlinks around dates in comment feeds and removes the sharer menu item that shows the sharing box. These links dominate the crawl budget for little value, leaving little time for crawlers to work their way deeper into your content. The second SEO-focused feature is the permalinks to specific comments throughout the community. Currently, the permalinks point to a content handler (do=findComment&comment=123) that locates the correct page number and then issues a 301 redirect to the correct page (topics/1-topic-title/page/2/#comment-123). While 301 redirects are not a problem for search engines, and it's been a long time since a 301 redirect incurred any SEO penalty, the permalink is in a different format to the actual comment URL, which is handled via a fragment. Putting aside search engine optimization for a moment, working to eliminate a lot of redirects positively impacts performance. The new permalink is simply the actual link using a fragment to locate the post in the browser's viewport. This removes the need for a 301 redirect and reduces any search engine confusion over the permalinks canonical URL. Of course, the page number may change if topics are merged or many posts deleted, and we have some client scripting magic to handle that eventuality. It's an exciting time here at Invision Community with a brand new version in development and several new features for our stable product line. Let us know if you have any questions in the comments.View the full post
-
Invision Community 5 is currently in beta testing for all customers with the Invision Community Classic license. Invision Community Cloud customers can request a private demo to test the latest version. After months of development work, we're pleased to move Invision Community into beta testing, the final phase before its stable release. We'd love your help to find the last few bugs. You can join our Invision Community 5 Beta Testing Club and download the beta onto your test site or request a cloud demo. During the early stages of testing, we've implemented a lot of feedback, and I wanted to show you a few of the key changes we've not discussed in previous news blogs. Image Resizing Our brand new Invision Community 5 editor has many great features and quality-of-life improvements, one being the ability to resize images via drag handles. You can still specify a precise pixel value in the image menu, but the ability to resize using grab handles makes it easier to find the right size for your images. ResizeImage.mp4 Embed Resizing We can also resize embeddable media, such as YouTube, in the same way as you resize images. You can resize by using the grab handles or set a specific pixel value, giving you fine control over the size of your embedded media. embedresize.mp4 Page Editor Widgets We spoke about our new page editor in a recent blog, but a common request was to make it easier to find the right widget without a lot of scrolling up and down the menu bar. We've implemented a search filter enabling you to quickly find the right widget and a favorites system to pin your most used widgets to access them much quicker. widgets.mp4 Pages Database Layout Options A common request has been to make changing the look of the Pages database index and listing easier. Currently, with Invision Community 4, this means coding new templates by hand or using one of the many excellent pre-designed templates available from third-party developers. With Invision Community 5, we've brought the same magic we used with widgets to databases, allowing you to select from many layout options such as rows, grids, and wallpapers. You can still use a custom template, but these new layout options make it much easier to get the UI you need for your community. pagesDatabase.mp4 These are just a few of the many changes implemented since we opened Invision Community 5 for testing. We hope to see you in the beta club soon!View the full post
-
Invision Community 4.7.19 contains a significant upgrade to the Report Center to improve compliance and professionalism within the reporting workflow. The existing report center functions well enough but lacks some of the more professional tools modern communities need when managing complaints. In previous versions, a member or guest reported a piece of content, such as a comment or topic, which was then handled by the community team behind the scenes, and the report closed when dealt with. It was up to the community team to inform the original content author if any decision was made and to inform those who reported the content of the outcome. The Invision Community November update improves the report center with a better workflow, including asking those reporting the content the reason for the report, notifications on the report outcome, and the content author being notified as to why their content was moderated. Now, a report can be closed as valid or rejected. These new completion statuses allow you to signal whether your team found the report valid or whether you decided that the report was not required and thus rejected. Let's look at what has changed. Admin Control Panel The initial Report Center interface now has various options to control how the public reporting form works. From here, you can configure how reporting works for guests, whether they are required to leave a name (email is always required), and whether a message is required for the report. Content Author Notifications In this section, you can create notification templates that can optionally be sent to the author of the original content when choosing to complete or reject the report. Report Types In previous versions, report types were solely for automatic moderation. In this update, we've brought report types to both automatic moderation and public reporting. Gathering the reason content has been reported is vital in deciding the outcome. Each report type can also accept a message sent to the person who made the report depending on the valid or rejected outcome via an email notification that can be opted out of. Reporting Content Now, when a logged-in member or a guest user reports content, they can select from one of the pre-configured report types. If a guest is making the report, they are asked to leave their details along with a message to accompany the report. Managing Reports When managing reports via the ModCP, the interface has been updated to make the status of the report and the reasons for the report clearer. This screenshot shows green rows, which are new reports that still need to be managed by the team, along with yellow rows, which are currently under review. Each row of reported content can have multiple reports from different members, and the reason for those reports (such as Spam, Offensive, etc) is shown in labels. Viewing reported content now shows more detail in the user reporting section. If a guest has reported the content, the guest's name and supplied email address are shown, and clicking this allows you to send an email to them. The reason for the report is now shown. For each user report, you can change the submission reason, and this change is logged in the moderator comments to create an audit trail. You can now mark the report as Complete or Rejected, which will trigger an email for all those who have reported this piece of content. You can also send one of the notification templates to the content author to update them on why their content has been moderated. This email to each person who reported the content contains the date, content title, and reason for reporting, along with the pre-configured message for the report outcome. In this case, the report was flagged as valid, and the message to the person who reported it confirmed the outcome. Putting it together These changes help automate notifying both the author of the content and the person who reported the content on the outcome. Let's look at an example flow to understand how these new tools help the workflow. In this example, User A (Author) creates some content, and User B (Reporter) decides to report this content, choosing "Offensive" as the reason for the report. The moderation team picks up the report, examines the reported content, and decides that the report is valid, so they mark the report as complete and choose to use a notification template to tell the content author (User A) that their content has been removed. As the report has been flagged as complete, the person who reported the content (User B) receives an email telling them the report has been upheld and action has been taken. We hope these changes improve your experience with the report center. Let us know what you think below.View the full post