
A Zayed
Administrators-
Posts
105 -
Joined
-
Days Won
10
Content Type
Profiles
Store
Gallery
Forums
Marketplace
Everything posted by A Zayed
-
-
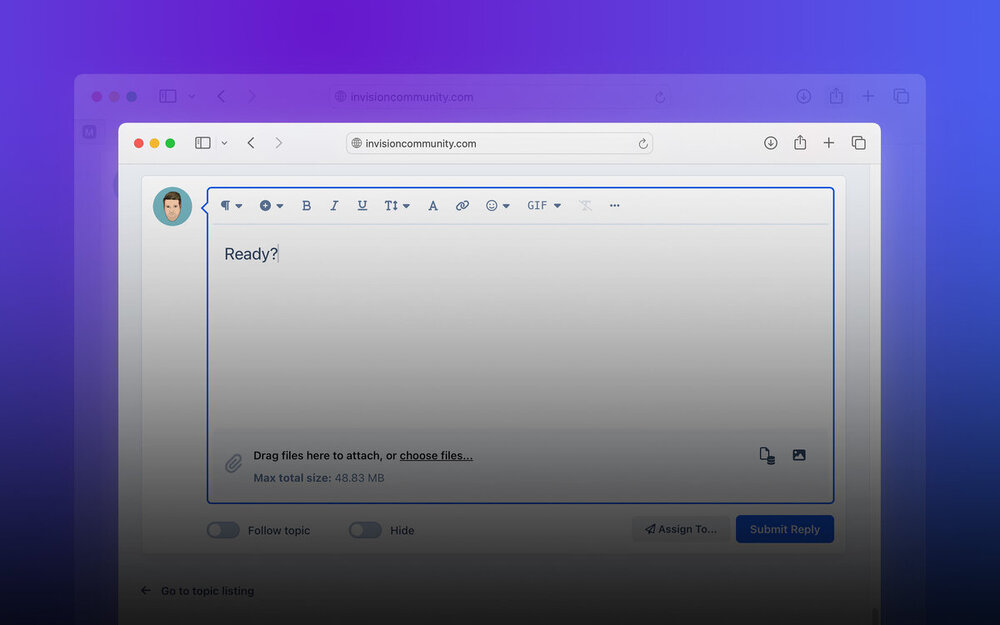
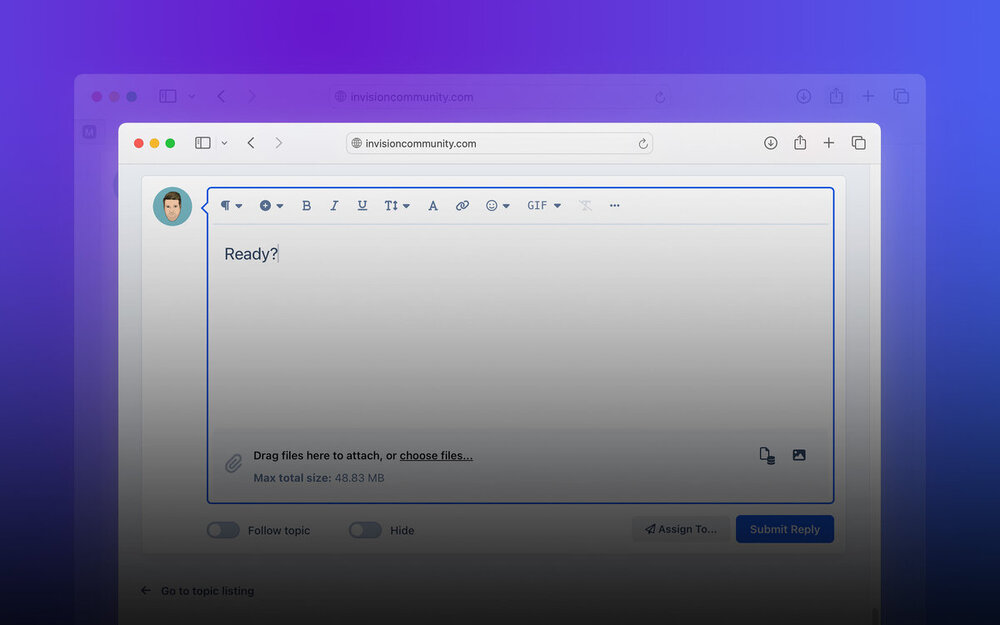
Invision Community 5 has a brand new editing experience powered by a lightweight, fast React text editor built for mobile and modern browsers. The venerable CKEditor v4 at the core of our current editor is starting to show its age, so we wanted a clean slate with Invision Community v5 with an editor that was optimized for mobile use, easily extensible and had a feature set that would take us into the next era of Invision Community and beyond. The obvious choice was to consider the latest version of CKEditor, but it didn't fit our needs as it wasn't easily extensible, external plug-ins would no longer be possible, and its large footprint would affect page speed scores and be painful to use with a mobile connection. After a long search, we settled on Tiptap as the base for our editor. Written in React, loaded in chunks when needed for optimal performance and with many APIs and extensibility options, it was the perfect fit. Aside from the technical improvements, the editor offers new tools and a great base for writing our own plugins. I'll walk you through the main features throughout this blog. If you want a more technical deep dive, then please see my development blog. The Toolbar The toolbar has been redesigned to put the most commonly used styles first, with the least used styles and functions into an ellipses menu. The new paragraph menu contains the header styles, as well as the code block. The plus menu adds lists, boxes and quotes. The benefit of this new compact menu is that it displays just the same on mobile. Currently, there are different editor styles for desktops, tablets and mobiles with some style buttons removed to save space. With Invision Community 5, this is no longer the case. Even the smallest display gets all the functionality. mobile-toolbar.mp4 Emojis & Icons Emojis have become a great way to embellish writing and express emotion. The new emoji picker has been modernized with larger emojis and tooltips to showcase the emoji shortcodes. The Icons tab, new for Invision Community 5, allows you to add Font Awesome Icons directly to your content. Lastly, both the emoji selector and the shortcode suggestion dropdown support arrow-key navigation, so you don't have to move your hands from the keyboard to the mouse. Content Boxes The feature I'm personally most excited about is boxes. The concept started as an abstraction of spoilers because sometimes you just want "a box" - a section that stands out from the rest of the content, something we do manually in our documentation and guides on this site. Each box has a tile and the following options: Expandable - You can mark a box as "expandable" which is functionally the same as a spoiler. One improvement is that expandable boxes use native HTML details and summary elements instead of plain Javascript animated divs. Colors - You can optionally keep it grey on grey like spoilers, but I think that's so boring! The colors automatically adjust to the theme colors, so it will look great in dark and light mode. Float (left/right/none) - You can make the box align to the left or right of other content just like you can for images Width - When the box is floated, you can set the width to big, medium or small. Boxes.mp4 Link Expansion Invision Community has long expanded some links, such as YouTube, offering more context or even a mini-player where appropriate. With Invision Community 5, we've added support for embedding dynamic link previews using site metadata. This is a preview of a topic on our forum. For those unaware, the Open Graph (OG) Protocol is essentially a way webpages can specify a title, image, and description to be dynamically embedded on another platform. This is the underlying technology when you see the link preview in Meta, X, Slack, or iMessage. Code Blocks and Inline Code The new editor adds inline, syntax-highlighted code blocks and inline code. Both formats can be applied via the toolbar, or optionally, you can wrap text in a single backtick (`) to convert it to an inline code block or triple backticks (```) to convert it to a code block. The code blocks also support numerous languages for syntax highlighting, including a new custom highlighter for the Invision HTML Template Syntax (Invision Community theme creators and application developers, you're welcome!) Semantic Headings and Relative Sizes Invision Community 5 adds a block selector with headings 1 through 6 in the new editor. It's possibly the most common request I hear so that people can use consistent styling rather than just big bold text in a paragraph tag. Semantic headings are also ideal for SEO and accessibility. In addition to the block selector, you can create headings with the corresponding markdown shortcut. Consecutive pound signs (#) at the start of a line followed by a space (the number of pounds corresponds to the "level" of the heading. For example ### creates a Heading 3 (<h3/>) creates the heading for you. Using clear header tags means screen readers and search engines can better understand your content as using absolute font sizes, such as 16px, can make it unclear what type of element is actually being used. Is it a heading or just a paragraph with large bold text? Furthermore, you may want different sizes depending on the content and device type. Mobile devices may benefit from a large base font size. So we added percent-based font sizes which change the font size based on whatever the default would be for that block. text-menus.mp4 Further UX Improvements The new editor in Invision Community 5 has several tangible improvements, including a mobile-first design. In the current editor, some functionality was hidden behind modals and double clicks, which are either not obvious on mobile devices or not possible at all. The new editor no longer relies on modals and instead uses buttons and dropdown menus that work perfectly with mobile and other touch-based devices. New Line Arrows For block content, such as boxes, images and quotes, we've added the ability to create a new line before or after the block with the click of a button. This was an issue of frustration for mobile and touch devices where it was not always clear where the cursor was and a finger is a much less accurate aiming device! Sticky Toolbar Anyone who has authored a long piece of content knows the pain of scrolling up and down to get the toolbar in view. To make writing longer content less stressful, we've made the toolbar sticky so that it will always be fixed at the top of the editor after scrolling down. sticky-toolbar.mp4 Markdown Style Shortcuts One common request is to support markdown in the editor. While we opted not to include full markdown support, the new editor recognizes many markdown-style formatting shortcuts. markdown.mp4 Colors A common challenge with rich text editors on sites with multiple themes is colors often need to consistently look right across all themes. This is even more important with Invision Community 5, as it has a native dark mode feature. For this reason, we opted to offer a reduced set of color options that all adapt dynamically to the theme. I mentioned this about box colors above, but this is also true of the font color. The difference in shade is slight, but it's very noticeable without it. Toggling between light and dark mode will never produce unreadable text. colors.mp4 We can't wait for you to try the new editor; it has already been very popular with our small testing group. Which feature are you most looking forward to trying?View the full post
-
Invision Community 5 has a brand new editing experience powered by a lightweight, fast React text editor built for mobile and modern browsers. The venerable CKEditor v4 at the core of our current editor is starting to show its age, so we wanted a clean slate with Invision Community v5 with an editor that was optimized for mobile use, easily extensible and had a feature set that would take us into the next era of Invision Community and beyond. The obvious choice was to consider the latest version of CKEditor, but it didn't fit our needs as it wasn't easily extensible, external plug-ins would no longer be possible, and its large footprint would affect page speed scores and be painful to use with a mobile connection. After a long search, we settled on Tiptap as the base for our editor. Written in React, loaded in chunks when needed for optimal performance and with many APIs and extensibility options, it was the perfect fit. Aside from the technical improvements, the editor offers new tools and a great base for writing our own plugins. I'll walk you through the main features throughout this blog. If you want a more technical deep dive, then please see my development blog. The Toolbar The toolbar has been redesigned to put the most commonly used styles first, with the least used styles and functions into an ellipses menu. The new paragraph menu contains the header styles, as well as the code block. The plus menu adds lists, boxes and quotes. The benefit of this new compact menu is that it displays just the same on mobile. Currently, there are different editor styles for desktops, tablets and mobiles with some style buttons removed to save space. With Invision Community 5, this is no longer the case. Even the smallest display gets all the functionality. mobile-toolbar.mp4 Emojis & Icons Emojis have become a great way to embellish writing and express emotion. The new emoji picker has been modernized with larger emojis and tooltips to showcase the emoji shortcodes. The Icons tab, new for Invision Community 5, allows you to add Font Awesome Icons directly to your content. Lastly, both the emoji selector and the shortcode suggestion dropdown support arrow-key navigation, so you don't have to move your hands from the keyboard to the mouse. Content Boxes The feature I'm personally most excited about is boxes. The concept started as an abstraction of spoilers because sometimes you just want "a box" - a section that stands out from the rest of the content, something we do manually in our documentation and guides on this site. Each box has a tile and the following options: Expandable - You can mark a box as "expandable" which is functionally the same as a spoiler. One improvement is that expandable boxes use native HTML details and summary elements instead of plain Javascript animated divs. Colors - You can optionally keep it grey on grey like spoilers, but I think that's so boring! The colors automatically adjust to the theme colors, so it will look great in dark and light mode. Float (left/right/none) - You can make the box align to the left or right of other content just like you can for images Width - When the box is floated, you can set the width to big, medium or small. Boxes.mp4 Link Expansion Invision Community has long expanded some links, such as YouTube, offering more context or even a mini-player where appropriate. With Invision Community 5, we've added support for embedding dynamic link previews using site metadata. This is a preview of a topic on our forum. For those unaware, the Open Graph (OG) Protocol is essentially a way webpages can specify a title, image, and description to be dynamically embedded on another platform. This is the underlying technology when you see the link preview in Meta, X, Slack, or iMessage. Code Blocks and Inline Code The new editor adds inline, syntax-highlighted code blocks and inline code. Both formats can be applied via the toolbar, or optionally, you can wrap text in a single backtick (`) to convert it to an inline code block or triple backticks (```) to convert it to a code block. The code blocks also support numerous languages for syntax highlighting, including a new custom highlighter for the Invision HTML Template Syntax (Invision Community theme creators and application developers, you're welcome!) Semantic Headings and Relative Sizes Invision Community 5 adds a block selector with headings 1 through 6 in the new editor. It's possibly the most common request I hear so that people can use consistent styling rather than just big bold text in a paragraph tag. Semantic headings are also ideal for SEO and accessibility. In addition to the block selector, you can create headings with the corresponding markdown shortcut. Consecutive pound signs (#) at the start of a line followed by a space (the number of pounds corresponds to the "level" of the heading). For example ### creates a Heading 3 (<h3/>) creates the heading for you. Using clear header tags means screen readers and search engines can better understand your content as using absolute font sizes, such as 16px, can make it unclear what type of element is actually being used. Is it a heading or just a paragraph with large bold text? Furthermore, you may want different sizes depending on the content and device type. Mobile devices may benefit from a large base font size. So we added percent-based font sizes which change the font size based on whatever the default would be for that block. text-menus.mp4 Further UX Improvements The new editor in Invision Community 5 has several tangible improvements, including a mobile-first design. In the current editor, some functionality was hidden behind modals and double clicks, which are either not obvious on mobile devices or not possible at all. The new editor no longer relies on modals and instead uses buttons and dropdown menus that work perfectly with mobile and other touch-based devices. New Line Arrows For block content, such as boxes, images and quotes, we've added the ability to create a new line before or after the block with the click of a button. This was an issue of frustration for mobile and touch devices where it was not always clear where the cursor was and a finger is a much less accurate aiming device! Sticky Toolbar Anyone who has authored a long piece of content knows the pain of scrolling up and down to get the toolbar in view. To make writing longer content less stressful, we've made the toolbar sticky so that it will always be fixed at the top of the editor after scrolling down. sticky-toolbar.mp4 Markdown Style Shortcuts One common request is to support markdown in the editor. While we opted not to include full markdown support, the new editor recognizes many markdown-style formatting shortcuts. markdown.mp4 Colors A common challenge with rich text editors on sites with multiple themes is colors often need to consistently look right across all themes. This is even more important with Invision Community 5, as it has a native dark mode feature. For this reason, we opted to offer a reduced set of color options that all adapt dynamically to the theme. I mentioned this about box colors above, but this is also true of the font color. The difference in shade is slight, but it's very noticeable without it. Toggling between light and dark mode will never produce unreadable text. colors.mp4 We can't wait for you to try the new editor; it has already been very popular with our small testing group. Which feature are you most looking forward to trying?View the full post
-
Forum moderation management used to be straightforward. It was commonplace to assign a moderator to a single forum. They would be responsible for enforcing the rules, removing spam and generally modelling the behaviour you wanted to see within your community. As community management has matured and moderators are tasked with roles based on knowledge, help and support, there is a need for more nuance in managing topics within your community. For example, you may have specialists or teams of specialists who help answer questions about development, sales, or support. Topics that require this help may be posted anywhere within your community. Indeed, this feature was inspired by a need in our own support community to ensure customers get the right help from the right team member. We have questions on feature sets, purchasing, and support requests, each requiring a different team member. It is not enough to hope that the right person sees the topics; they must be assigned to ensure excellent service. What are the benefits of this feature? The ability to assign a topic to a single moderator or a team of moderators ensures that each topic gets the best outcome regardless of where it was posted. Having topics assigned helps moderators deal with issues quickly, as there's clarity over which moderators should handle the topic. It also helps keep your community team accountable by having the ability to monitor their workload and get statistics on the time it takes for your team to reply. These statistics also help the community lead assess quality control. How do you use this feature? There are two ways to assign a topic to a moderator or team of moderators. You can assign a topic when replying to it or do it from the topic's action menu. Once assigned, the assignee can review their assigned topics via the Moderator Control Panel and see which are assigned to them via the list of topics. Each moderator will receive a notification informing them they have a new assignment. Those with permission to assign topics to others will see all the assigned topics and who they are assigned to when reviewing the list of topics. The Admin CP contains a list of all assigned topics and also allows you to create and manage teams of moderators, such as "Sales Team" or "Developers." Finally, once the topic has been managed successfully, the moderators can remove themselves from the assignment completing the task. Assigning a specific topic to a single person or team in a busy online forum is a strategy that can enhance the effectiveness of the forum's management. It promotes efficiency, expertise, consistency, and accountability, which are vital for maintaining a vibrant and respectful online community. We hope you are looking forward to this feature and look forward to any comments you may have.View the full post
-
Finally, one of the most requested features for clubs in Invision Community is coming with our March 2024 release: Pages databases in Clubs. You may be surprised to see a new feature being introduced for Invision Community 4 during our flow of news for Invision Community 5, but as we're committed to Invision Community 4, we wanted to continue to bring optimizations and improvements to the platform. What is the benefit of this new feature? Clubs enable communities to host multiple micro-communities with many benefits. Clubs allow more specialized and focused discussions on specific topics. This can lead to higher-quality content and a deeper exploration of niche subjects that may get overlooked when posted on a busy forum. Clubs also offer the ability to tailor the community experience based on the needs of that community. That customization is what this feature focuses on. Pages is a powerful application that allows truly custom layouts for content areas. Simply by adjusting templates, you can create a news feed layout (it is what we use for this news blog area!) or something even more customized to your needs. The March 2024 release allows you to create Pages database categories directly inside clubs, including custom fields and templates. How does it work? Setting up your Pages database to allow clubs to use categories is simple. Simply allow categories to be created within clubs when creating or editing a database. Once that is done, club owners can add a Pages database category to their club in the same way they can add topics, galleries, etc. Once the Pages database category has been added, you can then add content as you would any other club area with the added features of Pages, including custom templates and custom fields. This example club uses a custom Pages database listing template to show the articles in a custom format along with custom field data. Likewise, viewing an article in this example club showcases the use of custom templates to present the content differently from the standard topic templates Invision Community uses elsewhere. Allowing Pages database categories inside clubs brings the opportunity for more complex custom areas making use of multiple custom fields along with truly custom layouts using templates. This is a great way to bring additional areas, such as news articles, into your club areas to compliment discussions. We hope you enjoy this feature, and if you have any comments, please leave them below!View the full post
-
Hello @kmk You can add this to the custom.css file: .sueSlider #elEventHeader_details{ display: none; }
- 1 reply
-
- 1
-

-
Live Topics in Invision Community 5 Introduced last year, Live Topics are an innovative way to host live chat and question-and-answer sessions, complete with the option for live video integration. Live Topics effortlessly transform these events into permanent forum topics once the event concludes, allowing your members to not only interact in real-time with the rest of your community, but also continue the conversation far beyond the events conclusion. As part of Invision Community 5, Live Topics will ship with a brand new design, rich-text editors and dynamic reactions. Let’s take a look at all three improvements, starting with the new design. Full-screen, 3 column layout When viewing a live topic, you’ll be taken to a new, minimal, full-screen, 3 column layout which provides plenty of space to simultaneously view your video, question-and-answer list, and live chat columns all at once. The width of the video can easily be adjusted using a simple drag and drop handle, allowing your members to shift their focus between the video or the question-and-answer list depending on the moment. Resize.mp4 The second column holds a list of dynamic question-and-answer discussions, while the third column boasts a redesigned chat area that more closely resemble an app-like experience. Questions-and-chat.mp4 For smaller devices such as tablets and mobiles, the video is always visible at the top of the page. The question-and-answer list and live chat collapse into their own tabbed area to conserve space. Mobile.mp4 Rich-text editors Text fields in Live Topics have been upgraded to CKEditor, allowing for greater flexibility when it comes to formatting text or posting emoji’s. Richtext.mp4 Reactions Reactions have been added to live topics for both the question feed and the live chat. Reactions update dynamically in real-time, offering valuable insights into the content your community deems significant in the moment. Reactions.mp4 A lot of thought has gone into transforming Live Topics into a much more user friendly experience. The refreshed, modern design combined with new real-time features make Live Topics a fantastic solution for hosting real-time community events, and we're looking forward to shipping these updates alongside Invision Community 5 later this year.View the full post
-
Version 1.0.5
13 downloads
This is a basic auction system for Invision Community. Applications Features: Create multiple sections with different user permissions (Can view, can add, can bid...). Auction title, item description, item image, start amount, reserve amount. Notification when a user is overbidden. Home page widget, The admin can add multiple widgets. The application is planned to be expanded to include more and more features, feel free to post your requests/suggestions in the support section. The first 3 buyers for the application will get a discount of 40% - then the price will be $50.50.00 USD- 1 review
-
- 2
-

-
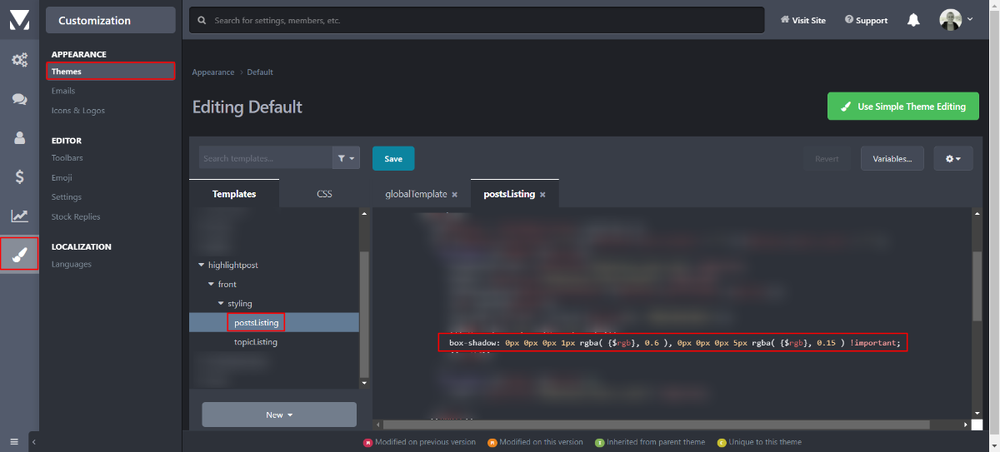
Thanks @Michal Szafranski for figuring the secondary groups issue. This should be fixed in version 1.3.3 Also, to adjust the shadow effect, I moved the styling to a separate phtml template, so that you can modify it. Feel free to modify the below styling in these templates: highlightpost => front => styling => postsListing Modify the highlighted line, (It's written in the template twice)
-
Bring your community to life with the latest live community features coming to Invision Community 5. Last year we introduced new features that immediately showed who was currently reading a topic and who was replying. This feature leveraged new technologies to connect members with each other instantly. In this blog post, we'll delve into the latest live community features for Invision Community 5 and explore how they enhance our sense of togetherness within our communities. We'll examine how these features instantly notify us about new events, updates, or interactions and how they contribute to a shared sense of presence. These features go beyond the static posts and comments we've grown accustomed to and introduce a real-time element. Whether you're part of a support community, a gaming forum, or a professional network, these features will have you feeling like you're interacting with other community members simultaneously, fostering a strong sense of shared experiences. Posting We've all been involved in a busy topic where you're keen to see what replies your latest post has. Select packages on Invision Community 4 can see who is active on a topic and who is typing, but you have to hit refresh to see the new posts added to the topic. If you're anything like me, then you hammer refresh until something new appears. With Invision Community 5, this is no longer a problem. As you interact with a topic, new replies are automatically added to the topic without needing to refresh. This one feature brings the conversation to life, and you get a real sense of other members interacting with the topic at the same time as you. Reactions Did you drop a razor-sharp GIF or post something applause-worthy? Watch as others react to your content in real time with Invision Community 5. There's no need to refresh or return to the topic later to see who enjoyed what you wrote. Getting rewarded for your content is gratifying and encourages you to post more and show your appreciation for other's content via reactions. Notifications Notifications have long been a valuable way to be notified when anything important happens in your community. It may be that someone has quoted your content, tagged you in a post or started a new topic in a forum you're following. With Invision Community 5, you can watch the notification count rack up in real time, alerting you to new events that you may otherwise miss as they happen. We hope that you've enjoyed reading about these new features and look forward to them coming to select packages for Invision Community 5. They provide a sense of togetherness and immediacy, making it feel like we're interacting with fellow community members simultaneously. We're keen to hear what you think, please leave a comment below. The features discussed in this announcement will not be available for Invision Community Classic. Click here to learn more about switching to our platform to get this and other benefits.View the full post
-
-
Version 1.0.0
4 downloads
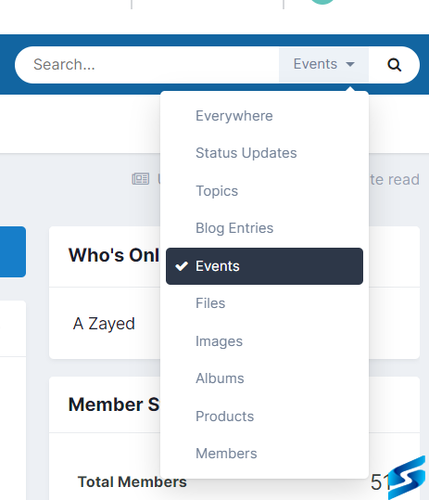
This simple plugin will allow the administrator to set the default quick search area manually, overriding the default method. By default, the current application and current partition are selected. Please note: this plugin will remove the "this topic, this forum" options from the list.Free -
-
-
-
As showcased in our past blogs, Invision Community 5 introduces a brand new, modern interface which brings improvements to performance, aesthetics and mobile usability. An optional side navigation panel, new view modes, light/dark modes, customizable header layouts, a search modal and a mobile navigation bar are some of the things we've showcased previously. Today, lets take a closer look at some other miscellaneous changes that we've been working on while developing Version 5, including some of the code reductions and performance improvements that we've been able to achieve in the process. For those of you who are developers, we'll also give some simple explanations of how (and why) we've implemented these changes. Widgets Sidebar widgets are perfect for displaying content feeds, featured members, announcements, advertisements and more on your page. In version 4 however, the widget column would often become an empty space once the widgets had been scrolled past: widgets-v4.mp4 In version 5, widgets now stick to the screen once the last widget has been reached, ensuring your readers have more convenient access to your widgets rather than a void space: sticky-widgets-v5.mp4 Messenger The Messenger is a great way to reach out to members when a private chat is more appropriate than a topic. Inspired by modern email clients, the messenger in Version 5 has been revamped with a full-height, sticky inbox, a longer message snippet, mini profiles and a more polished UI - all with a 25% reduction in CSS and a 100% reduction in Javascript. messenger-v5.mp4 Sticky elements We've mentioned sticky elements a couple of times now, so lets take a look behind the scenes at how they're created, and some of the performance improvements with Version 5. Traditionally, sticky elements were created using Javascript which would calculate the position of the element on the page and adjust it's stickiness every time the page was scrolled. Scroll events can be quite taxing for browsers, and when it comes to Javascript, the less, the better (especially when aiming for great page speed scores)! With that in mind, all sticky elements are now handled using sticky positioning via CSS, which is a native and much more performant way of controlling these elements. We've been able to replace an entire 400 line Javascript component with just 3 lines of CSS. Grids and Masonry Grids have previously been handled in a similar fashion. Javascript would scan all elements within a grid to determine how many could fit on a single line, and would then shuffle these elements into position after the page was loaded or resized. CSS has since introduced its own grid properties, which has allowed us to replace more than 350 lines of Javascript with just a few lines of CSS, resulting in more performant page rendering and nicer looking grids (especially on small-medium displays such as mobiles and tablets). Fun fact: We first introduced a similar performance improvement to "masonry grids" in our Gallery update from January this year, by replacing more than 400 lines of Javascript with, you guessed it, just a few lines of CSS. Click targets We wanted to make Version 5 as simple as possible to navigate, and one way of doing that has been by implementing larger click targets. Clicking anywhere inside an entry in a table or grid will now take you to that entry (you can still click on other links like normal within the click target, such as subforums or profile links). Click targets are optional and can be disabled via your theme settings if necessary. click-targets.mp4 Data Lists (tables) Speaking of tables, they too have been revamped. Tables automatically adapt to the space they've been assigned to (for those curious, this is done using CSS container-queries), so they're always neat regardless of the screen size, with no overflow or squashed layouts. Behind the scenes, the two columns below are created with identical code, yet they're quite different visually due to the size which they've been allocated. Even with these improvements, tables have received a 25% reduction in CSS. Profiles Profiles have been polished for Version 5 and include some nice improvements such as sticky widgets and tabs. profile-desktop.mp4 On mobiles, the side column collapses into a carousel, and the sticky tabs allow you to easily flick between content types without scrolling to the top of the page. profile-mobile.mp4 Tabs You may have noticed in the above clip that tabs on mobiles are now scrollable, compared to a dropdown menu from version 4. We made this change to ensure that tabs are given more equal exposure on small devices, and have managed to reduce the CSS by a whopping 80%. Carousels Last and certainly not least, are carousels. Carousels are great for displaying large amounts of data in a confined space and they've been rewritten from scratch for version 5. Previously, a Javascript library was used to create the "scroll effect", however this has never been the smoothest experience on laptop trackpads and touch devices. In version 5, carousels are powered by native smooth-scrolling and scroll-snapping, which results in a much nicer user experience, especially on touchscreens. We've been able to remove a staggering 95% of the Javascript, substituting it with just a few lines of CSS. carousel.mp4 To be honest, we've only just scratched the surface here! In addition to these changes, we've modernized (and reduced code) in almost every component throughout the suite including avatars, cover photos, dropdown menus, forms, inputs, buttons, lists, off-canvas menus, side menus, columns and more! Combined, these changes result in not only a significant reduction in code, but also a polished UI that performs smoothly on desktop and touch devices. We're excited to continue modernizing Invision Community well into the future as new technologies and techniques become available to us, and are looking forward to getting it in your hands in 2024.View the full post
-
Whether you have hours to browse a community or are short on time, scrolling through a very long topic can be more than a little frustrating when you want to follow the topic's core journey. Recently, we discussed another feature designed to help support-based communities find helpful answers quickly, but what about social topics that do not have a simple question-and-answer format? We've all come to a lengthy topic for the first time and found it a little intimidating to find the most relevant content among hundreds of posts, which don't always further the topic. These off-topic posts are important because they help social cohesion and build relationships between members at the time of posting. Still, those visiting later often want the truth of the topic. Invision Community 5 brings a topic summary feature designed to make the most of your time. The topic summary is generated by an algorithm that uses many touch points such as average read times, reactions, number of shares, external linking and more to determine how useful a post is via a numeric ranking. The summary shows an estimated read time of the entire topic and an estimated read time using the summary, which gives your members a good idea of the time they'll save. A shorter read time will make longer topics more accessible to a greater audience. Adjusting the summary We believe that algorithms should be used to support human decisions but not override them. Those with permission can add posts from the summary if they feel they are more relevant. Likewise, posts can be removed if you think they are irrelevant. Interactions with Helpful Posts Invision Community supports a broad range of communities, including support-based and social communities. We are improving our toolset to help both. You can have helpful post-voting enabled as well as topic summaries enabled. When this is the case, the topic summary will show until the helpful post-voting meets a threshold. Once that threshold is met, the helpful post information will replace it. Of course, not all communities and not every forum will have the support features enabled, meaning the topic summary will be the only way to reduce the topic complexity. Less is more Browsing the summary gives you a concise view of the topic's journey with no distractions, a vital strategy for growth. By allowing members to focus on the core journey, you reward the time they spend on your community and make it more accessible for those short on time. We hope you've enjoyed this feature introduction and would love to hear your thoughts! a.ipsAttachLink img { margin: 18px 0px 18px 0px;}View the full post
-
Just six short weeks ago, Ehren hit record on a video that changed everything for Invision Community. The blog was called "Introducing a fresh new vision for Invision Community 5," and it ripped up the rule book on what forums should look like and revealed a slick new look featuring a new forum home feed view and sidebar navigation. A lot has been discussed, but we're not even close to done! Before we bring you news of more features after Thanksgiving, I wanted to take a mid-season break to recap what we've seen so far. First up was the introduction video, which gave a broad overview of the new UI Invision Community 5 would be sporting. Ehren takes us through many new elements, including the sidebar navigation, forum feed view, simplified post view and more. Up next was a focus on dark mode, accessibility and mobile views. Invision Community 5 features the ability to have native dark mode without additional themes or complex variables to set up. Our aim with Invision Community 5 is to hide the complexities and technology and just let you focus on creating a great community experience for your audience. Bringing complex theming to everyone was the message in the blog talking about the new theme editor. Now, you can make wide-ranging changes to your theme without the need to edit CSS or manage HTML templates, all driven by a smart and simple interface. Next, it was my turn to talk about a new feature. I introduced two new features designed to help those who run support-based communities. Finding the most helpful answers and identifying community experts help your members do more with less time and frustration. Last week, Ehren demonstrated our new icon and badge builder, which is an amazingly powerful tool to produce slick and professional badges along with the ability to customize your community further with emojis and icons for menus, reactions and more. Building ways to reduce the barrier to customization has been a strong theme for Invision Community 5. Phew! We can all agree that we've showcased a lot of impressive functionality coming with Invision Community 5 already. But what does the future hold? Lots! We have a lot of new functionality that we're putting the finishing touches on, and we can't wait to show you more. These new features further help to reduce noise in topics, make the community feel alive and bring long-needed updates to core components such as the editor. Not to mention, there is a significant update to Pages underway. We also have a lot of less flashy updates, such as the new consolidated Feature/Our Picks feature, which is now a single feature. Feature-window.mp4 An improved Moderators Control Panel brings a more uniform experience across deleted, hidden, and content waiting to be approved. We're still on course for a release of Invision Community in early 2024 and can't wait for you to experience the future of forums. What has been your favourite feature so far? I'd love to know; drop a comment below!View the full post
-
Invision Community offers fantastic ways of customizing the user experience for your members, and today, we’re excited to introduce some new and really simple ways of customizing Invision Community 5 even further using our new icon tools. Icon Picker Lets begin with our brand new icon picker. Containing both Font Awesome icons and emojis, the new picker allows you to easily search and assign icons to specific areas throughout your site. Lets take a look at some examples! icon-picker.mp4 Navigation icons Adding icons to the navigation list has been a highly requested feature, so we're happy to announce that you can now use this new picker to do exactly that, for both the horizontal and vertical navigation panels, without needing to modify your theme. Forum icons Uploading forum icons is a great way to personalize individual areas of your community. In the past, these icons have typically been images, uploaded via the admin panel. In addition to the upload form, the icon picker now makes it a breeze to assign icons to forums - and if a Font Awesome icon is chosen, it'll even inherit the featured forum color. Forum Feature Color We have brought the existing forum feature color to feed view allowing for a flash of color and personalization that helps associate a color with a specific forum. The feature color pairs really well with the card image to lift the forum display. Icon creator for badges, ranks and reactions Creating unique badges, ranks and reactions is a great way to boost activity within your community by encouraging members to share more engaging and frequent content - but designing these icons from scratch using a graphics program often comes with hurdles of its own. With our new icon creator, you can now design your own custom icons for badges, ranks and reactions straight from your Admin panel, using a combination of colors, icons and shapes. icon-creator.mp4 We think this new icon creator will make the rank, badges and reactions features even more accessible for everyone, allowing you to create a user experience that is uniquely yours. With Invision Community 5, bringing in customization and personalization moves beyond adding new themes. We're excited to see how you can take advantage of these new tools, and we look forward hearing your feedback in the comments below!View the full post
-
Long ago, back in the dark ages, forums used the number of posts a member made and how long ago they joined to demonstrate trust and experience. Is simply posting a lot and being a member for a long time the best way to know which community members are experts? And is there a better way? We think so. What makes an expert, and why are they important? Community experts are the keystones to any thriving community. You probably recognise a handful in your community. They tend to be active regularly, are often the first to try and help others with their questions and help set a positive example within the community. Wouldn't it be great if newer community members could discover who these super users were a little easier? These members trying to find their feet in a new community could follow trustworthy individuals, absorb the positive tone of the community, and even get help a little quicker. In the past, forums have shown trust and experience through basic metrics like post count and the years since they joined. However, these metrics only show that the individual has been around a long time and posts a lot. It doesn't show that they are potential role models or helpful and trustworthy. Community Experts with Invision Community 5 Invision Community 5 identifies these experts through metrics such as the number of solutions they have, the volume of 'helpful' votes on their replies, the speed of answers and more. Each forum will have its own experts, so if you have a very broad community, someone who is very helpful in a particular area will show as an expert in that area only. When a member has been picked as an expert, they'll receive an email thanking them, and they can then opt-in to be shown as an expert along with a regular notification or email with any unanswered questions in forums they are experts in. I'm absolutely killing it in the Test Forum Every few months, the experts are recalculated to reflect the organic way communities grow and change. After all, there's little point in showing that a non-active member is an expert. It might even encourage new community experts to keep up the great work and remain active longer. Community experts have a badge shown with their posts, along with the option to follow them. Encouraging new members to follow trusted community members should be a core part of any community strategy. Settings and control Of course, not everyone should be labelled as a community expert, and perhaps, in very rare circumstances, an existing community expert could have a bad day and not represent the community well. Invision Community 5 gives you the ability to set which groups experts can be picked from and offers you the opportunity to block existing experts, ensuring they won't be selected again in the future. Over to you All communities have to be purposeful and provide value. That value may be in close friendships, or it may be in getting answers for problems you have. Either way, locating the most helpful members will help develop trust, provide guidance and increase knowledge within your community. For transactional communities such as support-based communities, experts are vital in providing timely answers and demonstrating credibility and expertise to others. As always, we'd love to hear your thoughts. Please let us know in the comments.View the full post
-
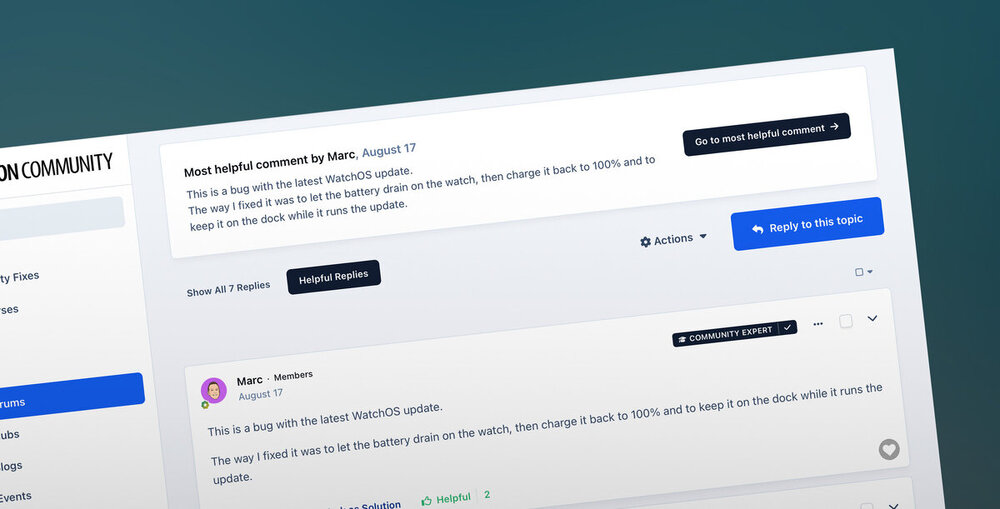
Forum platforms have a wide range of uses, from helping with support to sharing knowledge, ideation and social interaction. Topics can span years, and once the initial explosion of replies has passed, the topic lives on in local search and search engines for future viewers to discover and get value from. However, it's not always easy to get the best content from a very long topic. You may have noticed that when you come to a topic seeking an answer, some replies are less than helpful. How do I fix my Apple Watch? Like this! It's common to find a lot of social content mixed in with useful replies. Jokes, GIFs and off-topic musings are all great while the topic develops organically in real-time. Having fun is critical to feeling a sense of belonging in a community. However, those coming to the topic a little later, say from a link Google has suggested, just want to get the useful content in the fastest way possible. That's where 'helpful' voting comes in. A very helpful reply Invision Community can already mark a single post as the best solution for that topic. Still, not every topic gets a definitive answer, and some community strategies resist quickly marking a post as the best answer to encourage more discussion rather than effectively ending it. Even when you have a definitive answer, there is often value in other highly rated posts offering more context, alternative solutions and more thorough explanations. With Helpful voting, your members are encouraged to flag which posts they find helpful in the topic. When enough votes are added to a single post, they are suggested as a possible answer. You can also tune out the noise and view the most helpful replies only. This is a powerful way to get the very best content from a topic in a short space of time. Want to just view the most helpful replies? No problem. If you eventually choose to mark a post as the definitive answer, the suggested post will be replaced with the answer you choose, but you can still see the posts voted as helpful to gain further context. The helpful voting works independently from reactions, which tend to cluster around social content. Social media conditions us to add a like or funny reaction to content that gets an emotional response. Indeed, a lot of the most highly reacted content is funny content. Social reactions are valuable when building connections between community members but often don't reflect what is the most useful content. The suggested most helpful post threshold is configuration via the Admin Control Panel. Helping your members find the best content within topics helps them do more in your community with less time. Forums continue to evolve, and while social content helps develop the community, content that solves problems and helps others is the rocket fuel you need to keep members and attract new audiences. Helpful voting also feeds into picking Community Experts, a new feature for Invision Community 5, but we'll talk about that in a future blog. A sneak peak at the new Community Expert badge I hope you found this update helpful, and if you have any questions or comments, let me know in the comments!View the full post